Online marketing en conversie optimalisatie is een breed proces, maar als aan het eind van de dag de checkout niet goed werkt, kan alles voor niet geweest zijn. Zaken als verplichte registratie, calls to action, te grote formulieren, slechte foutmeldingen en lange laadtijden worden door iedereen wel herkend als een pijnpunt. We moeten echter niet zaken vergeten die klein lijken, maar toch veel frustratie kunnen veroorzaken of, nog erger, verkeerde adresgegevens waardoor de producten niet goed aankomen.
Het Baynard Institute publiceerde de 2011 E-commerce Checkout Usability Report en Getelastic zet hiervan drie op een rij.
1. Bewaar alle ingevoerde gegevens als elders een fout optreedt
Probleem: Klanten raken gefrustreerd wanneer informatie die zij al ingevoerd hebben (zoals wachtwoord of het vinkje voor de nieuwsbrief) ‘vergeten’ wordt omdat er ergens anders in het formulier een fout optreedt.
Dit is de eerste regel als het gaat om omgaan met fouten in een formulier: bewaar de ingevoerde gegevens ongeacht foutmeldingen in het formulier. In de paar geteste gevallen waar een site dit niet deed was dit, was het enorm frustrerend voor de klant, en besloot een klant zelfs helemaal niet meer te kopen.
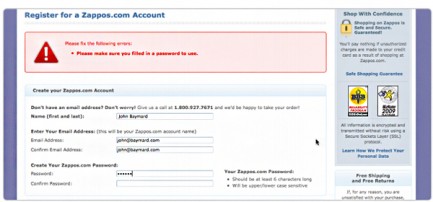
Hier een voorbeeld over hoe bang klanten soms kunnen worden van foutmeldingen. Hier heeft iemand ‘nvt’ ingevuld wanneer hij niet zeker was of het veld optioneel was of niet.

In een veld wordt dit als fout gezien en de klant krijgt een foutmelding. De klanten corrigeert de fout en stuurt het formulier nogmaals in, om vervolgens een nieuwe foutmelding te krijgen omdat de website de twee wachtwoord-velden heeft leeggemaakt toen de eerste foutmelding kwam.
Het invullen van formulieren is normaal al een vervelend proces, maar om correcte velden nogmaals in te moeten vullen omdat een website geen data kan bewaren als er een fout optreedt, is voor veel consumenten onacceptabel. Als je website alleen sommige onderdelen van het formulier ‘vergeet’, specifiek het vinkje voor de nieuwsbrief, zullen deze consumenten zich in de maling genomen voelen omdat ze al hadden aangegeven geen interesse te hebben in de nieuwsbrief.
Een ondervraagde bezoeker liet weten dat deze ‘oplichting’ reden voor haar zou zijn om de winkel te verlaten, tenzij ze het product nergens anders kon krijgen of het heel belangrijk was (bijv. een speciaal cadeau voor haar kind).

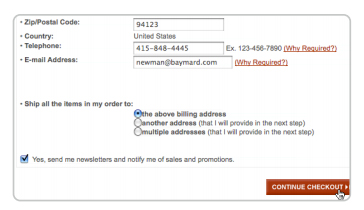
Hier schrijft een bezoeker zich ongewild in voor de nieuwsbrief van Levi’s omdat het systeem wel heel toevallig ‘vergat’ dat de klant al had aangegeven geen nieuwsbrief te willen ontvangen voor er een foutmelding gegeven werd.
Richtlijn: Bewaar altijd alle ingevulde gegevens, ondanks foutmeldingen in een formulier
2. Herken automatisch de straatnaam en woonplaats nadat de postcode is ingevuld
Issue: Het is onvermijdelijk dat consumenten spelfouten maken als ze alle velden volledig zelf in moeten vullen.
Mensen houden er niet van om formulieren in te vullen. Hierdoor zie je dat veel bezoekers vaak door de velden heen springen en daardoor vaak dingen verkeerd spellen, zoals hun straatnaam of woonplaats.
Bij een test in Amerika werd bevonden dat meer dan de helft van de testpersonen hun woonplaats of staat verkeerd spelden. Soms werd het direct opgemerkt, maar een aantal keer gebeurde het ook dat ze het niet opmerkten en een foutmelding kregen van een adreschecker. Het gebeurde echter ook in een paar gevallen dat de order werd afgerond met een incorrect adres.
Meer dan de helft van de ondervraagde bezoekers maakten ergens een spelfout bij het invoeren van hun stad of staat. Een manier om dit te voorkomen is om zowel de stad als de staat (of straat in Nederland) in te vullen op basis van de postcode. Aangezien data zoals straat en woonplaats in een postcode is opgenomen, kun je deze velden al invullen voor je klanten, waardoor hun winkelervaring fijner wordt en het aantal verkeerd gespelde adressen in je orders zal afnemen.

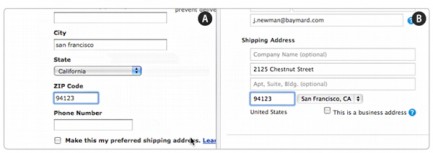
A) Walmart detecteert niet automatisch woonplaats en staat, terwijl B) Apple dit wel doet; dit bespaart klanten extra typen, versimpelt het formulier en verlaagt het aantal spelfouten.
Indien mogelijk, probeer dan via auto-detect om de straat en woonplaats direct in te vullen nadat iemand hun postcode heeft ingevoerd. Je moet deze informatie direct in laden zodra een bezoeker zijn postcode heeft ingevuld, en niet pas nadat hij het invoerveld al heeft verlaten. Je moet hier ook geen aparte ‘vul in’ knop voor gebruiken.
De helft van de ondervraagden klaagde ronduit over sites waar deze optie mistte, en een iemand begreep niet hoe Walmart de straatnaam kon corrigeren, maar niet automatisch de woonplaats en de staat in kon vullen.
Wanneer je auto-detection implementeert, let dan wel op het volgende:
- Let er op dat er meerdere straten in een postcode cijfer zitten. Auto-detect alleen wanneer vier cijfers en twee letters ingevuld zijn.
- Als je klant al in een eerdere stap zijn postcode heeft ingevuld, bijvoorbeeld bij het berekenen van verzendkosten, neem deze gegevens dan mee en vul ze automatisch in bij de checkout. Let wel dat de gebruiker onder de cookiewet, hier toestemming voor heeft moeten geven.
- Je moet de velden ‘straatnaam’ en ‘woonplaats’ niet helemaal weglaten, omdat mensen die wel verwachten. Je moet ze alleen al van tevoren invullen na het invoeren van de postcode.
- Geen systeem is perfect, dus geef klanten altijd de mogelijkheid om deze velden handmatig te wijzigen, mocht het systeem het een keer fout heeft.
Richtlijn: Detecteer de straatnaam en woonplaats van een klant automatisch wanneer hij zijn postcode heeft ingevuld.
3. Gebruik drop-down lijsten alleen als er minder dan 20 opties zijn
Probleem: Lange drop-down lijsten zijn moeilijk om door heen te kijken en kunnen bezoekers snel overweldigen.
Consumenten voelen zich snel overweldigd wanneer zij lange enorme drop-down lijst voor de neus krijgen. We hebben ondervraagden gezien die gewoon vergaten waar ze heen moesten scrollen in een alfabetische lijst.
Een ander probleem met een lange drop-down lijst is dat ze moeilijk door te scannen zijn. Je moet eerst al klikken om überhaupt de opties te zien, en vervolgens krijg je een lijst waar je door heen moet scrollen, vaak met een slechte gebruikersinterface.

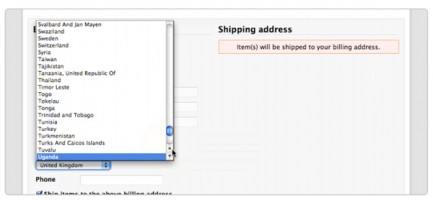
Lange drop-down lijsten zijn vaak moeilijk om doorheen te scannen.
Wanneer je dus meer dan 20 opties hebt, denk dan aan alternatieve manieren om gegevens aan de bezoeker te tonen. Kan je bijvoorbeeld een veld met autocomplete gebruiken, waar een gebruiker begint met typen en dan suggesties ziet verschijnen? Dit zorgt er nog steeds voor dat de ingevoerde data correct is, maar mensen hoeven niet meer door een enorme lijst van opties te scrollen. In zo’n geval moet je echter ook synoniemen ondersteunen, zodat wanneer er twijfel is over de spelling van een bepaald woord, alle voorkomende interpretaties ondersteund worden.

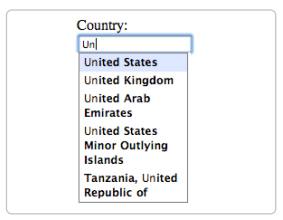
Een voorbeeld van een landselectie met gebruik van autocomplete.
Een probleem met autocomplete-velden is natuurlijk wel dat de bezoeker moet weten wat hij in moet voeren. Gebruik dit dus alleen als iemand precies weet wat er ingevuld moet worden, zoals bijvoorbeeld het land waar hij woont.
Als je geen goed alternatief kan vinden om deze opties te tonen, zorg er dan in elk geval voor dat je drop-down lijst goed gesorteerd is en de populairste opties apart bovenaan staan. Als je bijvoorbeeld een landenlijst hebt, zorg er dan voor dat je de lijst alfabetisch sorteert zodat mensen op de eerste letter kunnen zoeken in plaats van het hele woord te moeten lezen. Denk er bijvoorbeeld ook eens over na om de 5 tot 10 meest populaire landen bovenaan te kopiëren zodat ze makkelijker te vinden zijn, maar denk er wel aan om het land ook in de alfabetische lijst te laten staan. Als iemand dan toch al naar beneden scrolled, moet Nederland in elk geval nog onder de N te vinden zijn.
Tip: Baymard heeft een (gratis) script gemaakt dat elke drop-down lijst omzet in een geavanceerd auto-complete veld. Je kunt deze hier vinden: www.baymard.com/labs/country-selector
Richtlijn: Zorg dat drop-down lijsten niet meer dan 20 opties hebben en denk goed na over de manier waarop deze gesorteerd worden. Als de lijst groter wordt, denk dan aan alternatieven, zoals autocomplete, of zorg er in elk geval voor dat de populaire opties bovenaan staan.
Voor meer checkout tips, inclusief de meest belangrijke, bekijk dan Baymard Institute’s ecommerce usability blog. Het volledige 2011 E-commerce Checkout Usability Report kan bij Baymard Institute gekocht worden.
Reacties (6)