A/B-testen kan je helpen om je webdesigns te verbeteren. Zelfs een kleine aanpassing, zoals het veranderen van de plek van je call-to-action knop, kan verkopen verhogen met 35.6%. Het uitvoeren van A/B-tests zal je helpen te verifiëren dat jouw designveranderingen tot betere resultaten leiden.
Hoewel A/B-testen een no-brainer lijkt, zeker met het grote aanbod van gebruikersvriendelijke tools zoals Optimizely, Google Analytics Content Experiments, en Visual Website Optimizer — zijn er een aantal veel voorkomende fouten die zullen leiden tot onbetrouwbare resultaten. Smriti Chawla schreef daarom voor Six Revisions over 5 fouten die je moet vermijden bij het A/B-testen van designs.
Deze A/B-test fouten kunnen rampzalige gevolgen hebben voor een website omdat ze je conversiepercentages kunnen verlagen. Op zijn minst zorgen deze fouten er voor dat je niet de best mogelijke data krijgt om je beslissingen op te baseren.
Fout #1: A/B-testen als dat echt niet nodig is
A/B-testen wordt het best gebruikt wanneer je twee versies van een variabele wilt testen.
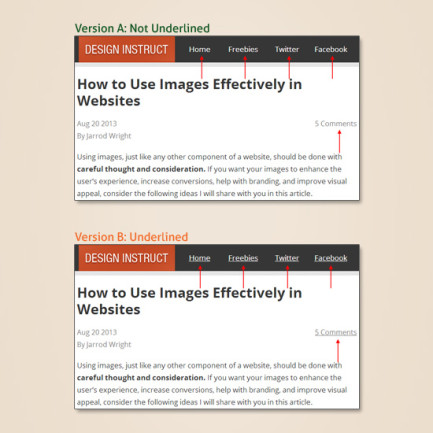
Bijvoorbeeld, als je er achter wilt komen of hyperlinks vaker geklikt worden als ze onderstreept zijn, dan wanneer ze dat niet zijn, kan je twee versies van een pagina creëeren: een versie waar de links onderstreept zijn (versie A), en een versie waar ze niet onderstreept zijn (versie B). De variabele die getest wordt is de ‘text decoration’ van de hyperlink (onderstreept / niet onderstreept).

In dit geval kan je A/B-testen effectief gebruiken om te zien welke versie beter is. Maar om meer dan een variabele te testen, zou je multivariate tests (MVT) moeten gebruiken.
Voortbordurende op het hyperlink voorbeeld: als je de beste combinatie wilt vinden voor deze 3 variabelen:
- Text decoration: Onderstreept of Niet Onderstreept
- Text color: Blauw of Oranje of Groen
- Text style: Vetgedrukt of Cursief of Normaal
In het bovenstaande voorbeeld zijn er 18 (2x3x3) verschillende versies die je moet testen om de beste resultaten te krijgen. Waarom zou je 18 verschillende versies willen testen? Er zou een interactie tussen deze 3 variabelen kunnen zijn die je conversie kan beïnvloeden.
Groengekleurde hyperlinks zouden bijvoorbeeld beter kunnen presteren als blauwgekleurde hyperlinks, maar alleen als de groene hyperlinks vetgedrukt en niet onderstreept zijn. Maar de groene hyperlinks zouden slechter kunnen presteren dan de blauwe hyperlinks wanneer de groene versie cursief en onderstreept is.
Multivariate testing vereist echter wel dat het websiteverkeer verdeeld wordt tussen de verschillende versies die getest worden, dus ik raad deze methode alleen aan als de website al flink wat verkeer heeft. Anders zal de test te lang duren tot je definitieve resultaten krijgt. Websites met weinig verkeer zouden moeten kiezen voor een A/B-test.
Multivariate testing biedt veel inzicht, maar websites met weinig verkeer zouden moeten kiezen voor een A/B-test.
Fout #2 De sample size negeren
Ok, je hebt een A/B-test opgezet op je website. Na twee uur krijg je statistisch relevante resultaten die een indicatie geven dat het hebben van een blauwe call-to-action knop zorgt voor 300% meer inschrijvingen. Je springt op van vreugde over deze nieuwe bevinding en je zal vanaf nu alle knoppen blauw maken.
Wacht even!
Omdat de testperiode te kort lijkt, is het bovenstaande scenario een indicatie van een A/B-test die was uitgevoerd met een te kleine sample size van bezoekers.
Een te kleine sample size betekend dat de sample size statistisch gezien te klein is voor een accurate representatie van de volledige populatie (in dit geval, alle website bezoekers).
Als je site 50.000 bezoekers per maand krijgt, zal een test met een sample size van maar 30 bezoekers (wat slechts 0,06% van het maandelijkse site bezoek is) geen resultaten genereren waar je een conclusie uit kunt trekken. De positieve toename in resultaten kan simpelweg kans/toeval zijn.
Wanneer je een verandering op je site baseert op een te kleine sample size, kom je er snel achter dat je conversiepercentages niet zo snel zullen toenemen als dat je had verwacht.
Of nog erger: in sommige gevallen kan de conversie zelfs afnemen. Waarom? Als je een te kleine sample size hebt, kwam de verbetering die je zag tijdens de testperiode misschien alleen bijkans en is er een mogelijkheid dat, eigenlijk, die versie uiteindelijk toch slechter blijkt te zijn als je deze met een goede sample size had getest.
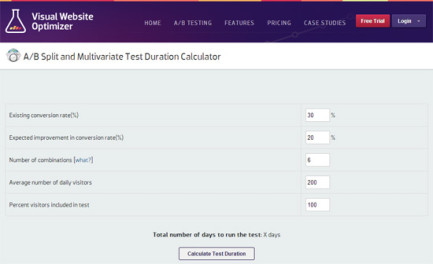
Om deze fout te vermijden, moet je de passende sample size bepalen voor jouw test. Een tool die je daar goed voor kunt gebruiken is Visual Website Optimizer’s gratis ‘test duration calculator‘.

De tool zal je vertellen hoeveel dagen je de test moet laten lopen voor je betrouwbare resultaten kunt krijgen. De berekening is gebaseerd op het aantal versies dat je gaat testen, je website verkeer, je huidige conversiepercentage, etc.
Zorg dat je een voldoende grote sample size hebt voor je A/B-test.
Fout #3: Op slechts één metric focussen
Er zijn verschillende conversiedoelen je kunt hebben als een metric voor succes, zoals click-through rate, het aantal inschrijvingen op je web app, shopping cart abandonment en dergelijken.
Je zult vaak zien dat er een interactie is tussen de doelen van jouw website en de metrics. Als je dan data uit A/B-testen alleen gebruikt om slechts een van je metrics te verbeteren, kan dit een negatieve impact hebben op andere belangrijke metrics.
Bijvoorbeeld, het gebruiken van een design dat de click-through rate van je call-to-action knop verbetert, kan mogelijk ook het aantal inschrijvingen beïnvloeden.
Soms is een verandering in het webdesign dat een metric verminderd niet persé slecht als het een andere, belangrijkere metric significant verbeterd. Zo is een vermindering van de click-through rate niet zo erg als je significant meer inschrijvingen krijgt.
Je moet complete kennis hebben van elke metric die beïnvloed word door jouw veranderingen, zodat je een geïnformeerde designkeuze kunt maken gebaseerd op de prioriteiten van je project.
Heb complete kennis van het effect van elke metric die beïnvloed wordt door je A/B-test.
Fout #4: Je tests niet segmenteren
Op Visual Website Optimizer heeft een van hun klanten een test gerunt om te zien of het verwijderen van sommige navigatie-elementen van hun homepage zou leiden tot meer conversies.

De klant segmenteert de test op zo’n manier dat alleen nieuwe bezoekers aan de site getest zouden worden. Dit was volkomen logisch omdat het een video streaming website, zoals Netflix.
Een groot aantal terugkerende bezoekers aan de website waren mensen die al hun klanten waren. Omdat de site eigenaar vooral geïnteresseerd was in manieren om nieuwe bezoekers te converteren naar klanten, was het een goed idee om de A/B-test te segmenteren.
De test runnen voor alle bezoekers op de site zou een fout geweest zijn. Als ze dit hadden gedaan zouden de resultaten verkeerde indrukken kunnen geven, omdat de data bezoekers bevat die al door de conversiefunnel heen zijn gegaan en al klant zijn.
De complete case study kan je hier lezen.
Segmenteer je A/B-test als het voor een bepaalde test tot betere resultaten kan leiden.
Fout #5: Het mooie plaatje verkiezen boven resultaten
Dit is een van de grootste aanvankelijke problemen waar designers mee te maken hebben wanneer ze beginnen met het A/B-testen van hun werk.
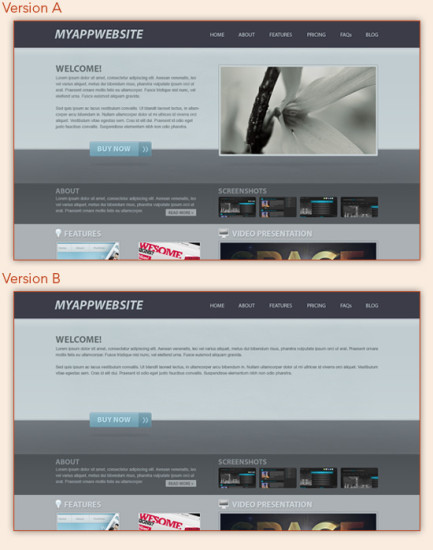
Stel je dit hypothetische scenario voor: de designer gelooft dat de stockfoto die zij gekozen heeft er fantastisch uit ziet met het design. Ze runt een A/B-test om te verifiëren dat het een goede designkeuze is. Ze creëert twee versies om te testen: een met de stockfoto (versie A) en een zonder de foto (versie B).

De designer komt er achter dat de website meer kliks op de “Koop Nu” knop krijgt op versie B, de versie zonder de stockfoto. Maar, in de ogen van de designer ziet versie B er ‘lelijk’ uit.
Wat doet ze nu? Negeert ze de resultaten en kiest ze voor de foto van de bloem, kiest ze een andere stockfoto, of maakt ze een geïnformeerde designkeuze en past ze het design aan zodat het er beter uitziet zonder een stockfoto?
Als je eenmaal de smaak van het testen te pakken hebt, zal je leren hoe je een goede balans kunt vinden tussen esthetische designkeuzes en testdata.
Soms ziet een site er misschien niet zo mooi uit als je wilt, maar als het er niet verschrikkelijk uit ziet, kies dan het design dat beter werkt. Websites zijn uiteindelijk namelijk alleen maar tools. Het doel van een website is niet om er mooi uit te zien, maar om een bepaalde doelstelling te bereiken, zoals het verbeteren van online verkopen of het krijgen van meer pageviews.
Ongeacht hoe een web design er uit ziet, het design dat er beter in slaagt om de doelen van de website te behalen is het design dat geïmplementeerd zou moeten worden.