1 + 1 = 3. Universal Analytics en Google Tag Manager zijn opzichzelfstaand behoorlijk handige tools, maar combineer ze, en je kunt alles doormeten wat er op je website gebeurt. In dit blog beschrijf ik hoe je, met behulp van Google Tag Manager, weerdata kunt doorschieten naar Google Analytics, om te kijken hoe het weer en de temperatuur van invloed zijn op het bezoekersgedrag op je website. We zullen via GTM 2 aangepaste dimensies naar GA schieten, namelijk het weer (regenachtig, bewolkt, helder) en de temperatuur. Het is dus wel vereist om GTM en GA geïmplementeerd te hebben.
1. Maak een nieuwe tag aan in GTM
– Geef deze tag de naam “Weather API”
– Kies vervolgens “Custom HTML-tag”
– Voer vervolgens onderstaande code in het HTML veld in.
– Zet de firing rule op alle pagina’s
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js”></script>
<script src=”http://www.geoplugin.net/javascript.gp”></script>
<script>
checkSession();function checkSession(){
try{
var lat = geoplugin_latitude(); //geoplugin
var lon = geoplugin_longitude(); //geoplugin
var weather = “”;
var weatherAPI = “http://api.openweathermap.org/data/2.5/weather?lat=”+lat+”&lon=”+lon;$.ajax({
type : “POST”,
dataType : “jsonp”,
url : weatherAPI+”&units=metric&callback=?”,
async : true,
success : function(data) {
weather = data.weather[0].main;
temperature = data.main.temp;
dataLayer.push({“event”: “weatherDone”, “weather”: weather, “temperature”: temperature.toFixed(0)+” °C”});},
error : function(errorData) {
console.log(“Error while getting weather data :: “+errorData.status);
},
complete : function() {}
});
var d = new Date();
var time = d.getTime();
time += 3600 * 1000;
var expires = “expires=” + d.setTime(time);
document.cookie = “weather=1; expires= “+expires+ “;domain={{domain_weather}}; path=/”
} catch (e) {
dataLayer.push({“event”: “Weather Error”, “eventAction”: “The request for weather results failed”, “eventLabel”: e.message});
}
}
</script>
Het eerste script: <script src=”//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js”></script> is om jQuery in te laden, de AJAX call die in de code wordt gedaan werkt namelijk alleen in jQuery.
Het tweede script: <script src=”http://www.geoplugin.net/javascript.gp”></script> is een plugin waar per IP-adres wordt bekeken wat de breedte- en lengtegraad zijn, om zo het weer per IP-adres te kunnen bepalen.
Hierna volgt het daadwerkelijke script. Hier wordt de API van OpenWeatherMap gebruikt om voor de lengte- en breedtegraad de bijbehorende weerdata te verkrijgen.
Deze data wordt vervolgens doorgeschoten in de DataLayer, als de call succesvol is, anders wordt er een error doorgeschoten.
Vervolgens wordt er, of de API call succesvol is of niet, een event genaamd “weatherDone” doorgeschoten in de DataLayer. Dit event wordt gebruikt om er zeker van te zijn dat de API call wordt uitgevoerd voordat de Universal Analytics tag wordt afgevuurd.
Het laatste stuk van het script geeft de bezoeker een cookie mee wanneer de weer API is afgevuurd, vervolgens wordt er gecheckt of de bezoeker al een cookie heeft, zo ja, dan wordt de weer API niet opnieuw afgevuurd. Dit is om te voorkomen dat er bij elke paginaweergave opnieuw een call wordt gemaakt, en er éénmalig per sessie weerdata wordt doorgeschoten.
2. Maak twee nieuwe aangepaste dimensies aan in Google Analytics
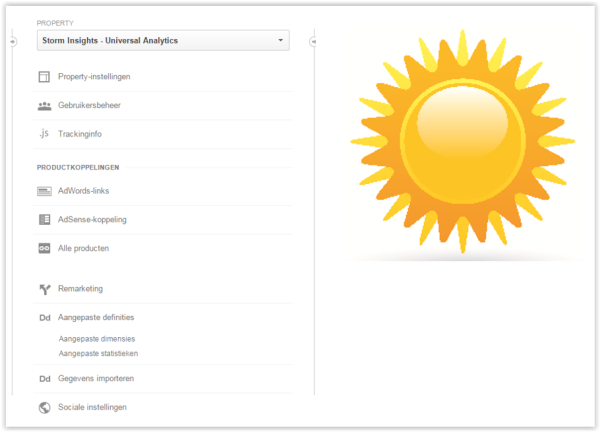
Onder “Property” en dan “Aangepaste definities” zie je “Aangepast dimensies” staan (zie onderstaand screenshot).
– Maak hier 2 nieuwe dimensies, 1 met de naam “Weer” en 1 met de naam “Temperatuur”.
– Zet het bereik van beide dimensies op “Sessie”.
– Zet beide dimensies op “Actief”.
– Druk vervolgens voor beide dimensies op “Opslaan”.
– Noteer de cijfers onder Index voor beide variabelen
3. Maak 3 nieuwe variabelen/macros’s aan in GTM
Maak eerst een variabele aan met de naam “weather cookie”
– Geef deze variabele het type: 1-st party cookie
– Geef deze variabele de naam weather
Als tweede een nieuwe variabele met de naam: “js_weather_cookie”.
– Selecteer het type: Aangepaste JavaScript-macro
– Voeg de volgende code toe aan deze variabele:
function (){
if (typeof({{weather cookie}}) == “undefined”) {
return ‘true’; //If cookie is not set. This will launch the API request
}else{
return ‘false’; //If API request is already performed ones
}
}
Deze variabele checkt of de eerste variabele “weather cookie” al gezet is. Als deze gezet is wordt de Weer API niet opnieuw aangeroepen.
Tot slot hebben we nog twee Data Layer variabelen nodig.
– Kies het type “Data Layer Variabele”
– Geef één variabele de naam “dlvWeather”
– Geef de tweede variabele de naam “dlvTemperature”
4. Maak voor de eerder aangemaakte tag “Weer API” een nieuwe blokkeringsregel
Bij de “Weer API” tag die we eerder hebben aangemaakt willen we nu een blokkeringsregel toevoegen die de API dus blokkeert als de Weer Cookie gezet is. Geef deze regel de naam “BlocKWhenCookieIsSet” en geef als filter mee: js_weather_cookie is gelijk aan false.
5. Maak een nieuwe tag aan in GTM
– Geef deze tag de naam: cd_weather_measurement
– Kies als product: Google Analytics
– Kies als type: Universal Analytics
– Geef bij tracking-ID de UA-code van je GA account aan.
– Zet het type op: Event
– Geef de Categorie van het Event de waarde: Custom Dimension
– Geef als Actie: Set Weather stats
– Geef tot slot onder het kopje Aangepaste Dimensies de indexnummers op van de custom dimensies die je aan hebt gemaakt in GA. En geef bij het nummer voor de Temperatuur de waarde {{dlvTemperature}} mee, en voor het Weer de waarde {{dlvWeather}}, deze beide variabelen/macro’s heb je net aangemaakt.
– Geef deze tag als activeringsregel: event equals weatherDone
Deze tag schiet de waarden uit de Data Layer door naar GA, deze waardes worden gevuld door de eerdere tag die je hebt aangemaakt.
6. De nieuwe aangepaste dimensies zijn nu toe te voegen in je Google Analytics rapporten
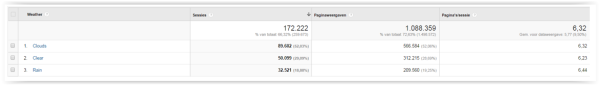
Maak bijvoorbeeld een aangepast rapport aan waar je als dimensie “Weather” neemt, en als metrics Sessies, Paginaweergaven en Pagina’s p. Sessie. Je krijgt dan onderstaand screenshot te zien.
We zien hier dat de meeste sessies plaatsvonden tijdens bewolkte dagen, alleen zegt dit natuurlijk nog niet zoveel aangezien waarschijnlijk de meeste dagen bewolkte dagen waren. Wat we hier wel zien is dat de meeste pagina’s per sessie worden bekeken als het regenachtig is (6,44). Mensen bekijken op regenachtige dagen dus gemiddeld meer pagina’s op deze website.
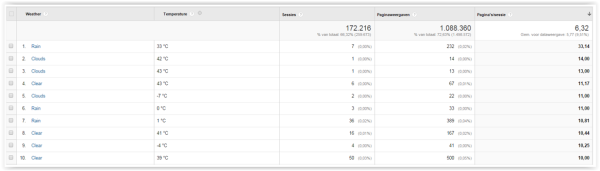
Als we vervolgens de temperatuur als secundaire dimensie toevoegen zien we dat vooral veel pagina’s per sessie worden bekeken op hele warme of hele koude dagen momenten.




Reacties (26)