Het gebruik van Adobe Analytics is een vrij onderbelicht onderwerp in een wereld die met name gedomineerd wordt door de positie van Google Analytics. Dat is op zichzelf ook niet zo vreemd want Adobe Analytics is een betaalde oplossing die met name gericht is op en gebruikt wordt door bedrijven van een bepaalde grootte en waar het analytics en optimalisatie niveau vaak op een ander level ligt.
Jarenlang werd discussie gevoerd over de gebruikersvriendelijkheid van analytics tools. Google Analytics werd altijd geroemd om zijn intuïtieve en snelle interface waardoor het gebruik van Adobe Analytics (wat voorheen Omniture SiteCatalyst heette) regelmatig als minder gebruiksvriendelijk werd ervaren.
In de tussentijd is er veel veranderd
In 2009 nam het Amerikaanse Adobe Systems het bedrijf Omniture (maker van o.a. SiteCatalyst) over voor het astronomische bedrag van 1.8 miljard dollar. Adobe nam het al in 2011 onder haar vleugels maar nam pas in 2012 definitief afscheid van de naam ‘Omniture’ en werd de tool met de nieuwe naam “Adobe Analytics” onderdeel van Adobe’s Marketing Cloud.
Zonder in een “iOS vs Android”-achtige discussie te willen belanden over wat nu beter is heeft Adobe met de introductie van Analytics Workspace deze discussie wat mij betreft wel volledig beslecht. In september 2015 kwam Analytics Workspace uit public beta en werd het volledig geïntegreerd in Adobe Analytics. De werking was in het begin even wennen maar anno 2018 kunnen we inmiddels wel concluderen: “It’s works like a breeze!”.
Analytics Workspace & freeform table
Lange tijd zag het er niet naar uit dat Adobe goed naar hun gebruikers luisterde en leek de ontwikkeling zelfs een beetje achter te lopen op de concurrentie. Totdat ineens Analytics Workspace het levenslicht zag. Toen bleek dat Adobe toch goed naar de ervaringen van de gebruikers had geluisterd, maar waarschijnlijk zelf ook goed had nagedacht over hoe de meest ideale “werkplek” voor een webanalist er uit zou moeten zien. Eén die niet alleen snel en efficiënt is, maar ook werkt als een omgeving waarbij je als een echte data creatieveling via een schets al vrij snel tot een volledig uitgewerkt idee komt.
Drag en drop je dimensies en metrics naar een zogenaamde freeform table binnen Workspace en je stelt binnen een mum van tijd een rapport of dashboard met allerlei fancy visualisaties samen. Het kan allemaal met en in dezelfde interface. Geen wisselingen meer tussen verschillende rapportages (met lange pagina laadtijden) waarbij je één voor één de rapportages aan een dashboard moet toevoegen. Nope. Dat is allemaal voorbij.
Workspace is in 3 jaar tijd uitgegroeid tot dé core functionaliteit van Adobe Analytics. Het zal ook niet lang meer duren voordat de oude rapportages allemaal verleden tijd zijn. Hoera!
10 tips voor het werken met Freeform table
Er is veel te zeggen over de mogelijkheden van Workspace. Hieronder deel ik graag mijn 10 persoonlijke tips voor het werken met de Freeform table binnen Analytics Workspace. Wellicht helpt het om jou weer om je eigen workflow te verbeteren.
Always be optimizing! 🙂
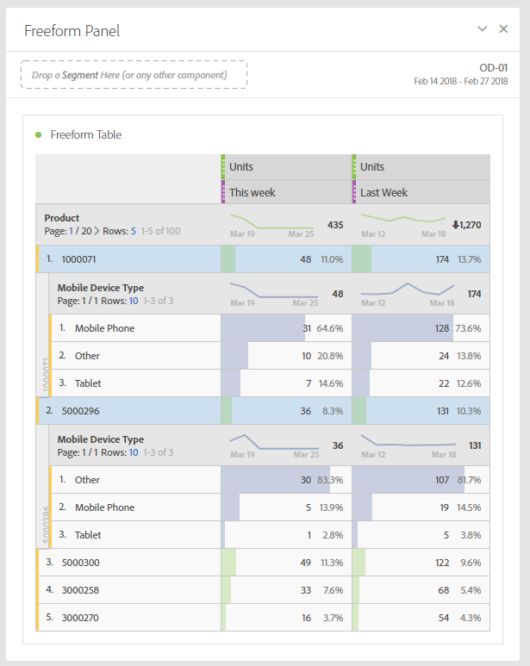
1. Mixed dimensions
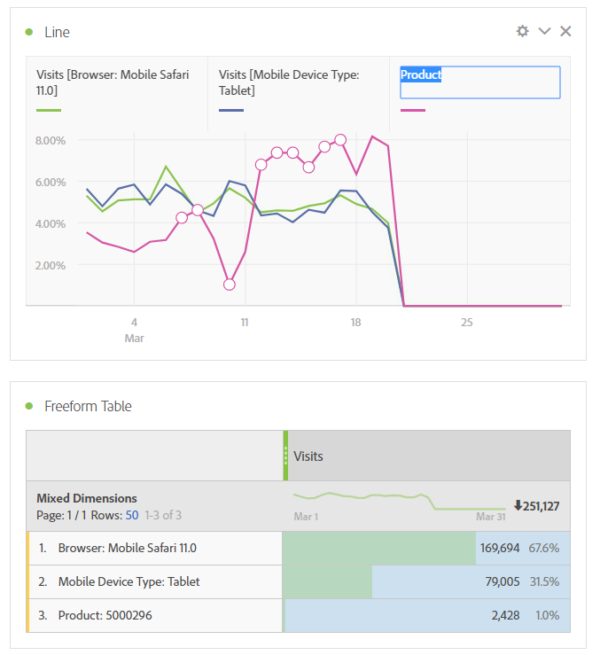
Door verschillende dimensies te selecteren (bijv. een waarde voor browser, mobile device type en een product) kun je deze drie mixen en als één resultaat in een tabel of grafiek tonen. Pas desnoods de naam aan om alles nog leesbaarder te maken. Deze optie kent overigens ook de mogelijkheid om de waarden per rij tot 100% op te tellen (zoals in het voorbeeld hieronder) of dit te berekenen vanuit het totaal (in dit geval het totaal aantal ‘visits’).

2. Copy to clipboard
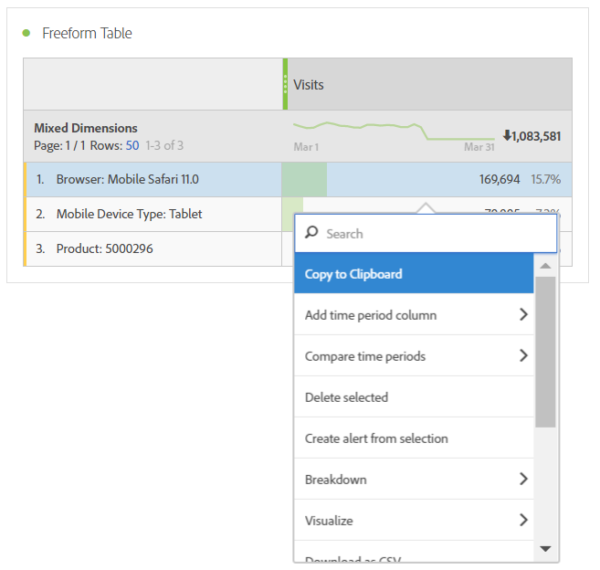
Sinds de release van februari dit jaar is er dan eindelijk een “copy to clipboard”-optie toegevoegd waarmee je heel eenvoudig cel- en tabelinhoud kunt kopiëren. Waarschijnlijk is hiermee een lang gekoesterde wens van veel Workspace gebruikers in vervulling gegaan. Kopiëren werkte al wel (via copy/paste) maar werkte vaker niet dan wel. Data exporteren naar een CSV bestand behoort nu ook tot de mogelijkheden.

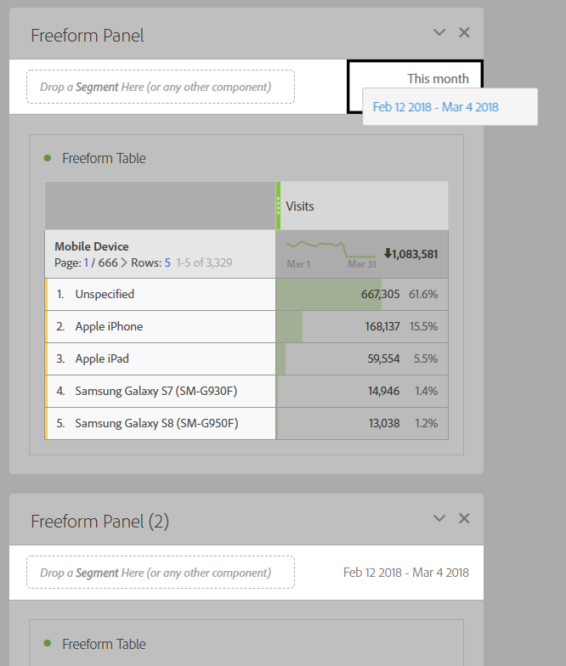
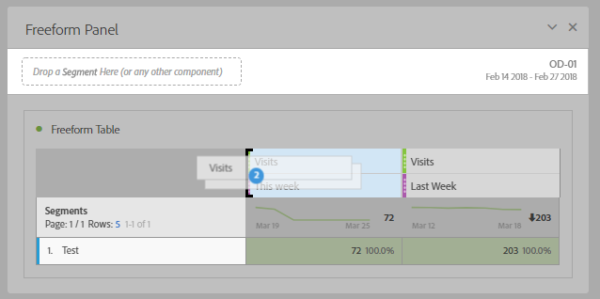
3. Date ranges
Werk je in Workspace aan een analyse met verschillende panels, dan werk je waarschijnlijk ook vaak met dezelfde perioden. Wil je een periode aanpassen in een nieuw panel dan kun je de datum slepen van het ene naar het andere panel. De date range als segment gebruiken werkt ook maar dan verandert de datum (aan de rechterkant) niet mee.
4. Custom date range
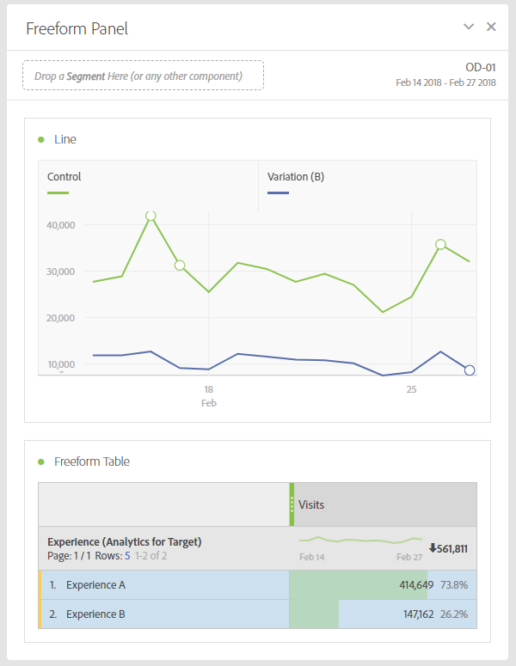
Voor het analyseren van een vaste looptijd (bijv. van een A/B test) kan het handig zijn om met vaste perioden te werken. Maak hiervoor een “custom date range” aan en selecteer een begin- en einddatum. In het voorbeeld hieronder heeft de “date range” de naam van de A/B test gekregen (OD-01).

5. Collapsed panels
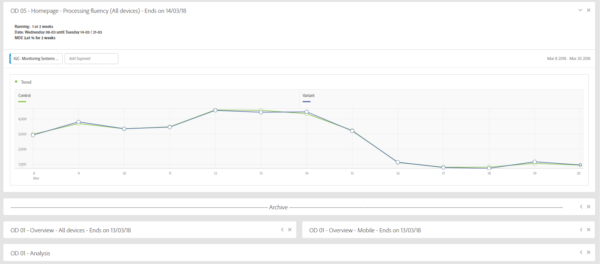
Workspace kun je ook gebruiken om overzicht te scheppen in het totaal aantal A/B testen die je uitvoert. Het dupliceren van panels en de kleine aanpassingen die je moet maken per nieuwe A/B test, zijn een fluitje van een cent geworden. Maak ook een “fake” panel aan en plaats hieronder in een “archief” de ingeklapte panels van de A/B testen die zijn afgelopen en geanalyseerd. Houd ook de panels met A/B testresultaten en de na-analyse bij elkaar. Op die manier kun jij of een andere analist altijd alles weer snel terugvinden.

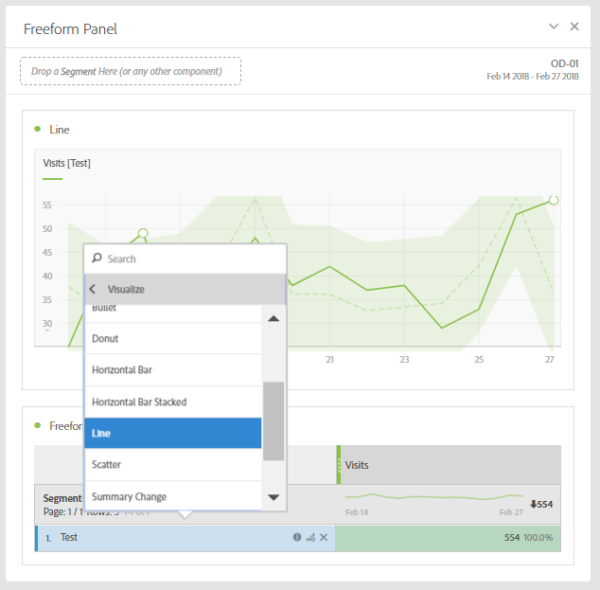
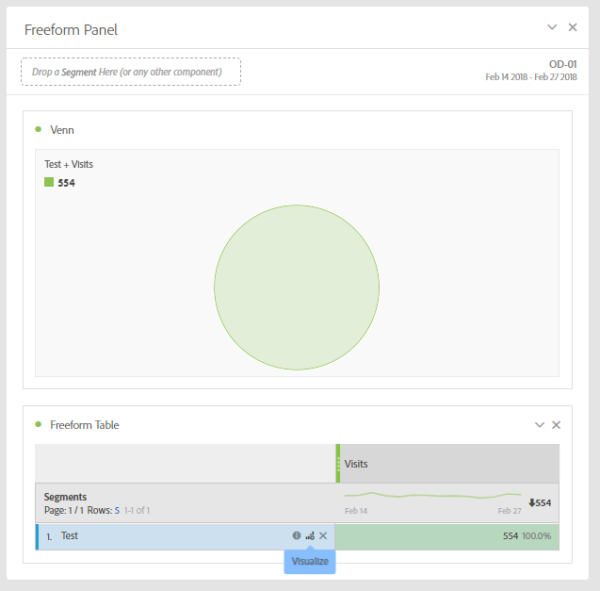
6. Trend line (segment)
Wanneer je in een Freefrom tabel een segment en een metric hebt geselecteerd en op het visual icoontje klikt, wordt de data binnen dit segment niet standaard als trendlijn maar als venn diagram getoond. Ik vind dit erg onhandig. Er is wel een manier om dit toch te doen. Selecteer hiervoor het segment, klik rechter-muisknop, en kies vervolgens voor “Line” onder “Visualize”. Et voila!

7. Copy columns
De optie om één of meer metrics (of kolommen) tegelijk te kopiëren binnen dezelfde tabel is echt ideaal. Erg handig wanneer je bijv. dezelfde metric vaker wilt gebruiken maar in combinatie met een ander segment of periode.
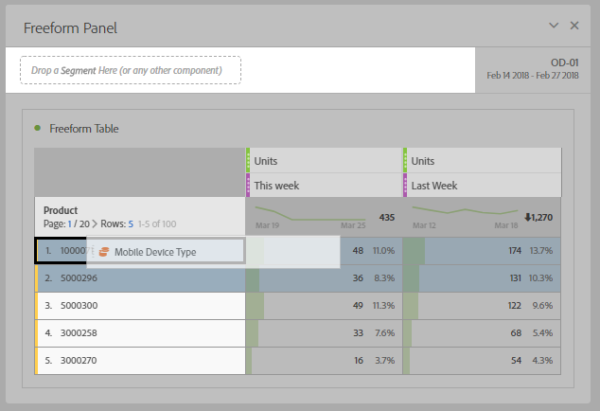
8. Select dimensions
Wil je een break-down op meerdere dimensies tegelijk? Binnen Freeform gaat dat heel eenvoudig. Selecteer de rijen in de tabel en sleep de gewenste dimensie op de selectie. Het resultaat is dat alleen de geselecteerde rijen een break-down tonen. Er zijn hier inmiddels meerdere opties mogelijk (onder de rechter-muisknop) om alle break-downs die er zijn in één keer in/uit te klappen of te verwijderen.


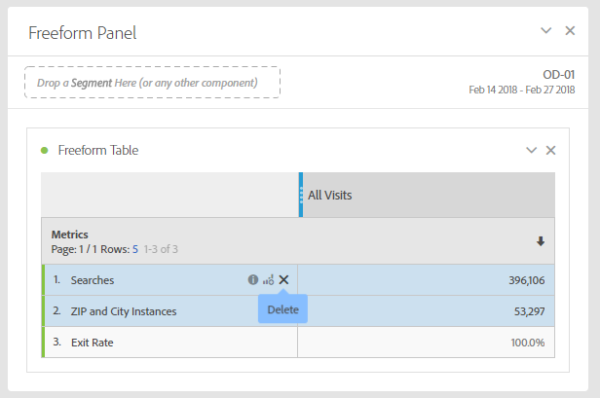
9. Delete metrics
Wanneer je in een Freeform tabel een aantal metrics hebt geselecteerd, is het mogelijk om meerdere metrics snel uit de tabel te verwijderen door deze per rij te selecteren (hoeven niet aansluitend te zijn) en vervolgens op het kruisje (“delete”) te klikken. De selectie wordt in z’n geheel verwijderd.

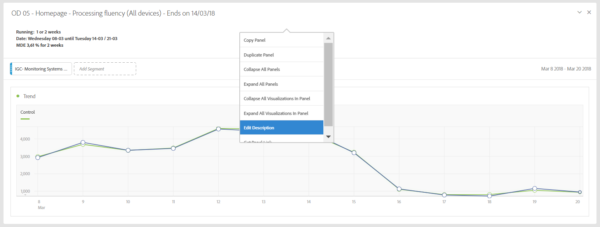
10. Edit description
Het is vaak erg nuttig om een omschrijving aan een panel te geven. Denk bijvoorbeeld aan een toelichting bij het resultaat van een A/B test of een online campagne. Het toevoegen kun je doen op het panel zelf (via de rechter-muisknop) te kiezen voor “edit description”. Via deze optie zijn dezelfde opmaakopties beschikbaar als via de Text visualization.

One more thing…
Er is niet alleen goed nagedacht over de eenvoud in het gebruik maar ook over de eenvoud in de overdracht naar de verschillende gebruikers toe. Het moet voor hen eenvoudig zijn om met de data van een website aan de slag te kunnen. De drag & drop interface is zo intuïtief dat het onboarden van nieuwe gebruikers ook vrij snel gaat. De hoeveelheid beschikbare dimensies, metrics e.d. kunnen daarentegen voor de gemiddelde gebruiker best overwhelming zijn.
De oplossing hiervoor is de “curation” optie. Als eigenaar van een Workspace project kun je dimensies, metrics, segmenten en date ranges exclusief toevoegen aan een Workspace zodat de ontvanger alleen deze krijgt te zien uit de volledig beschikbare lijst. Hierdoor wordt de gebruiker een onnodig lange lijst met keuzes bespaard en blijft alles hierdoor zeer overzichtelijk.