Bij het analyseren van online bezoekersgedrag bestudeer je bovenal doelen die zo concreet mogelijk zijn en direct bijdragen aan de ‘bottom-line’ van je bedrijf.
Maar om een compleet beeld van het gedrag van de bezoeker te krijgen, wil je soms vanuit verschillende perspectieven alle beschikbare relevante data meenemen in je analyse. In dit kader komen “Tijd op pagina” en “Sessieduur” dikwijls om de hoek kijken. Op het gebied van engagement metrics is er binnen standaard Google Analytics implementaties immers maar een beperkt aantal metrics beschikbaar. In het bijzonder voor puur informatieve en publisher websites, waar – door het ontbreken van harde conversie momenten – het sturen op ‘engagement’ metrics soms de enige optie is.
Maar buiten dat “Time on Page” en “Session duration”, zoals de metrics in het engels genoemd worden, typische vanity metrics zijn, zitten er nog een aantal flinke haken en ogen aan deze metrics. De belangrijkste tekortkomingen alsmede mogelijke oplossingen komen aan bod in dit artikel.
Hoe wordt Time on Page gemeten?
De meetmethode van gespendeerde tijd op een website of pagina in GA is al in gebruik sinds Google Analytics nog Urchin heette, een tijd waarin de mogelijkheden van javascript in browsers minder uitgebreid waren dan tegenwoordig.
Simpel gezegd berekent GA de tijd die een bezoeker doorbrengt op een pagina, door de ‘timestamp’ van het begin van dat pagina-bezoek te vergelijken met de timestamp van de volgende pagina die de gebruiker bezoekt. Waarmee ook meteen het grootste mankement van deze manier van meten aan het licht komt; de tijd die een bezoeker doorbrengt op de laatste pagina van het bezoek wordt niet gemeten.
4 valkuilen, wat zijn ze?
1. Laatste pagina wordt niet gemeten
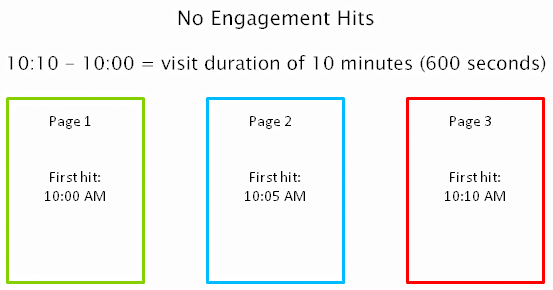
Stel (uit een voorbeeld van Google support pages) dat een bezoeker drie pagina’s ziet, en op elke van deze drie pagina’s 5 minuten verblijft. Dit is een totale sessieduur van 15 minuten. Maar GA ziet dat anders.

GA rekent uit dat er een totale bezoekduur is geweest van 10 minuten. En voor de laatste pagina “Page 3” is in dit geval helemaal geen tijd vastgelegd, maar wel een pageview. Waardoor als (theoretische) Tijd op pagina voor Page 3 in dit geval 0:00 gerapporteerd zou worden. Dit leidt tot een grote vertekening in de (gemiddelde) tijd per pagina of sessie zoals die in GA gerapporteerd wordt, en die kan ook nog eens flink verschillen per pagina en bezoekerssegment.
2. Grote vertekening bij hoge exit of bounce percentage
Van bezoekers die slechts 1 pagina bezoeken (bounces) wordt helemaal geen Tijd op pagina vastgelegd. Terwijl dit bij bijvoorbeeld content-websites van publishers heel vaak voorkomt, en zoals eerder vermeld zijn het juist deze websites die meer gebruik maken van zachtere engagement metrics als Sessieduur en Tijd op pagina.
Ook speelt het probleem bovengemiddeld bij pagina’s met een hoge exit rate; het kan dan lijken dat de engagement laag is door een lage (vertekende) time on page, terwijl in realiteit de bezoekers juist hun ‘bestemming hadden bereikt’ en met aandacht die pagina hebben bestudeerd en daarna gesloten (ergo exit; geen tijd vastgelegd in GA).
3. Houdt geen rekening met tab-browsing behavior
GA kijkt alleen naar het tijdstip waarop de pagina, en de daaropvolgende pagina, geladen wordt. Maar of de bezoeker daadwerkelijk aandacht schenkt aan de pagina is een heel andere vraag.
Nu is het inmiddels gemeengoed om talloze tabs open te houden en hiertussen te switchen, met name op desktop devices. Dus het kan best zijn dat iemand een pagina laadt, daarna ‘verdwijnt’ naar andere tabs die zijn aandacht vasthouden, en pas na 20 minuten terugkomt op de desbetreffende tab en vervolgens verder surft. Dan zal als “Tijd op pagina” 20 minuten in GA worden gerapporteerd (overigens als dit langer dan 30 minuten duurt, wordt er een nieuwe sessie, en geen “Tijd op pagina”, in GA gelogd).
Voor iemand die voor een periode van 20 minuten flink aan het tab-switchen is, kan zo bij elkaar opgeteld vele uren aan “Time on page” worden gelogd in de diverse GA profielen van alle bezochte websites (geschat wordt dat op ⅔ van alle websites GA is geïmplementeerd).
4. Geen eenduidige uitleg mogelijk
Afgezien van bovenstaande meetproblemen; stel dat de gemiddelde “Tijd op pagina” en “Sessieduur” wel precies klopt. Dan nog is het gevaarlijk om hier al te veel conclusies aan te verbinden, want het kan op verschillende manieren uitgelegd worden. Betekent een lange “Tijd op pagina” dat de bezoeker de content waardeert? Of was de boodschap juist lastig te doorgronden en/of verkeerde de bezoeker in een staat van verwarring over de volgende stap?
Is het teleurstellend om een korte “Gemiddelde Sessieduur” in een bepaald segment te zien, of betekent dit juist dat de bezoeker snel en makkelijk zijn informatie had gevonden?
Wat zijn oplossingen & alternatieven?
Soms wordt voorgesteld om in ieder geval te corrigeren voor de vertekening die bounces en exits veroorzaken, wat dan leidt tot nieuwe metrics als “Average time over non-bounced views” (link). Maar dit is slechts een lapmiddel. Het daadwerkelijke probleem van het ontbreken van de metingen wordt hiermee niet opgelost.
De crux zit hem in het meten van de tijd op laatste bezochte pagina. Dit was tot voor kort erg lastig, omdat zodra een bezoeker de pagina verlaat ook alle javascript-processen en http-requests van die pagina worden beëindigt. Hierdoor was het niet mogelijk om snel een signaaltje te versturen naar Google Analytics met de boodschap “gebruiker heeft de pagina verlaten”.
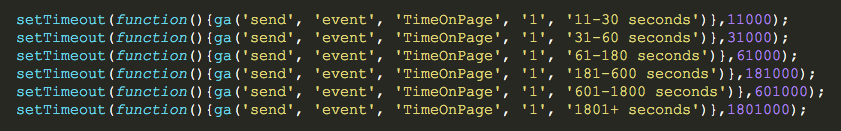
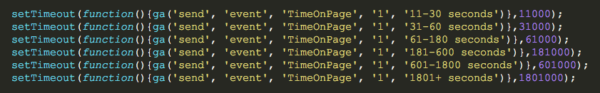
In de loop der tijd zijn er verschillende hacks ontstaan om toch beter de tijd te kunnen meten. Meestal door elke x-aantal seconden een event naar GA te sturen (voorbeeld) waardoor het mogelijk is om in ‘buckets’ te meten hoe lang bezoekers op alle pagina’s blijven.
Javascript illustratie van timed events

Maar deze aanpak is ook niet ideaal; ten eerste kan het totaal aantal events heel snel oplopen als er voor elke bezochte pagina veel time-events worden verstuurd. Zodanig dat je misschien soms boven de limiet van 500 hits per sessie uitkomt. Bovendien wordt nog steeds niet de exacte tijd gemeten, en wordt de valkuil van tab-browsing behavior hiermee ook niet opgelost. Tot slot is het analyseren van deze event-data ook omslachtig.
Accurate meting van tijd
De ontwikkeling van javascript staat gelukkig niet stil. De introductie van twee nieuwe features in het bijzonder biedt uitkomst voor het correct meten van “Tijd op pagina”.
- Met de Page Visibility API is het ten eerste mogelijk om te kijken of een venster focus heeft. Als een bezoeker naar een ander tab navigeert of juist weer terug, kan dit in javascript voortaan opgemerkt worden. Deze API wordt inmiddels door vrijwel alle browsers ondersteund.
- Met de Beacon API is het vervolgens mogelijk om ná het sluiten van een pagina alsnog snel een signaal te sturen naar een (analytics) server. Dit lost het ‘ontbreken van meting op laatste pagina’-probleem dus op. Deze API wordt ook door steeds meer browsers ondersteund, alleen Safari & iOS ondersteuning ontbreekt nog, maar dat zal niet lang meer duren.
Met deze twee features is het dus mogelijk om correct tijd en aandacht te meten, zoals enkele jaren geleden al werd opgemerkt. Toen was de browser ondersteuning hiervan echter nog veel beperkter dan nu.
Een library die goed gebruikt maakt van deze mogelijkheden, inclusief duidelijke implementatie instructies, is de Autotrack GA library, gemaakt door Google engineers zelf (maar niet officieel ondersteund door Google). Deze library biedt verschillende plugins, waaronder de “Page Visibility Tracker“.

Na het implementeren van deze plugin, zijn er twee nieuwe metrics beschikbaar in Google Analytics: Avg. Page Visible Time (per Session) & Avg. Page Visible Time (per Page). Metrics die in principe voor alle pagina’s kloppen. Zowel wat betreft tijd die alleen gemeten wordt als de pagina focus heeft (en geen background-tab is), als tijd die bij de laatste pagina van het bezoek ook gemeten wordt, zo blijkt uit een comment van de maker van de plugin:

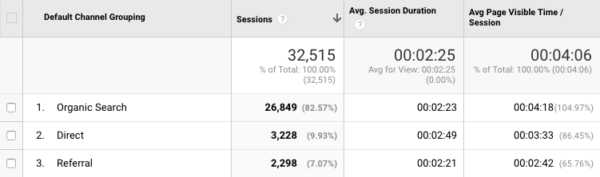
Om een gevoel te krijgen in hoeverre de werkelijke “Page Visible Time” afwijkt van de standaard tijd zoals GA die rapporteert, heb ik de plugin geïnstalleerd op een SPA (single page application) streetview website van mijn hand. Het gaat hier dus om een website waarbij alle bezoekers slechts 1 pagina zien, de homepage = de website.
In dit specifieke geval, zien we dat de gebruiker gemiddeld veel meer tijd doorbrengt op mijn website (4:06), dan het gemiddelde van GA (2:25) doet vermoeden. Met als waarschijnlijke oorzaak dat voor heel veel bezoekers voorheen “0” als tijd gemeten werd, omdat ze slechts 1 pagina bezochten.
Vergelijking met GA Sessie Tijd (tweede kolom) en Autotrack Plugin Page Visible Time (derde kolom)

Alternatieve engagement metric: Scroll depth
Een van de meest bekende metrics om engagement op artikelen te volgen, namelijk meten in hoeverre mensen naar beneden scrollen, kan hier ook niet onvermeld blijven. Er zijn in de loop der jaren talloze GA plugins gemaakt die dit op verschillende manieren meten. Bijvoorbeeld door events te sturen op specifieke breakpoints (25, 50, 75%) link , of met de Autotrack plugin waarbij in een custom metric de maximale scrolldiepte wordt opgeslagen. En met de komst van de Google Tag Manager scroll depth trigger is het opzetten van zo’n meting binnen GTM nog veel makkelijk geworden.
Tot slot
Het stelt mij een beetje teleur dat Google Analytics niet zelf het voortouw neemt in het opnemen van nieuwe engagement metrics zoals bijvoorbeeld scroll rate en betere meting van tijd. Want getuige het groot aantal artikelen en vragen over ‘engagement’ metrics, is de behoefte er zeker wel. En hoewel Google Analytics in brede zin heus niet stilstaat qua doorontwikkeling, geldt dit wel voor de basis-metrics en interface binnen GA. Die zeker door incidentele GA gebruikers en/of bij kleinere organisaties juist het meest gebruikt worden.
Anderzijds, voor de knutselaars onder de analisten blijven er in ieder geval genoeg leuke uitdagingen liggen!