De standaard pagina metingen in Google Tag Manager (GTM) zijn niet altijd toereikend. Vaak willen we meer weten dan alleen maar het exit percentage, de bounce ratio en de tijd op de pagina. In deze blogreeks zal ik een aantal extra metingen in Google Tag Manager uitlichten die je helpen om nog meer inzichten uit je data te halen. Dit artikel gaat over het instellen van scroll tracking, deel 2 over outbound link tracking en deel 3 over downloads meten.
Deel 1: Hoe stel ik scroll tracking in via GTM?
Wil je graag weten hoe je gebruikers met je pagina’s interacteren en zijn de standaard metrics niet genoeg? Probeer dan scroll tracking eens. Met scroll tracking meet je hoever je bezoekers naar beneden scrollen op je pagina. Vooral bij lange pagina’s zoals een blogpagina is dit een waardevolle toevoeging. Het scroll percentage is namelijk een goede indicatie voor het gebruik van je pagina.
Het instellen van scroll tracking is erg eenvoudig geworden sinds GTM het als een standaard functie heeft toegevoegd. Ik leg je in een paar stappen uit hoe je scroll tracking toevoegt.
Trigger instellen
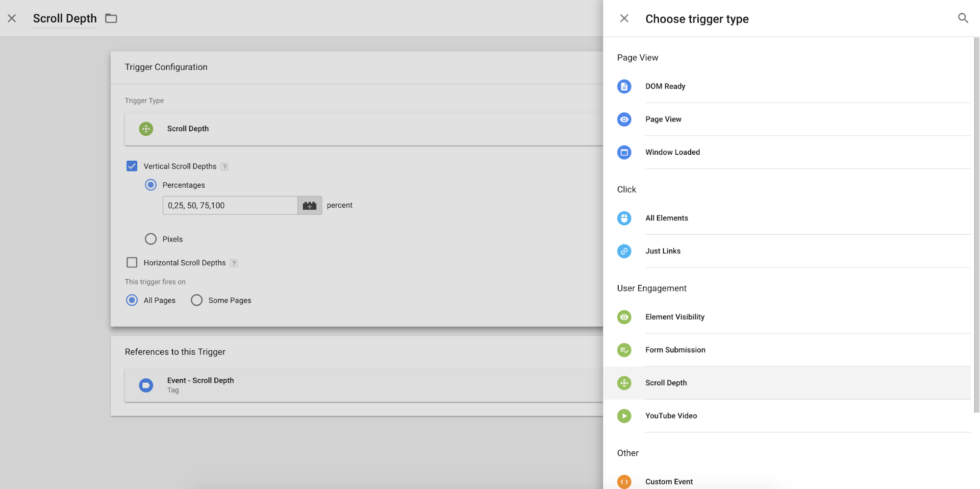
Maak een nieuwe trigger aan en kies het type Scroll Depth:

Wanneer je deze trigger aanmaakt zie je een aantal instellingen:
- Vertical scroll depth: hiermee geef je aan dat verticaal scrollen gemeten moet worden
- Percentages: Hier kies je welke percentages je gemeten wil zien.
- Pixels: Dit kies je wanneer je het scrollen in pixels wil meten
- Horizontal scroll depth: Hiermee geef je aan dat horizontaal scrollen gemeten moet worden
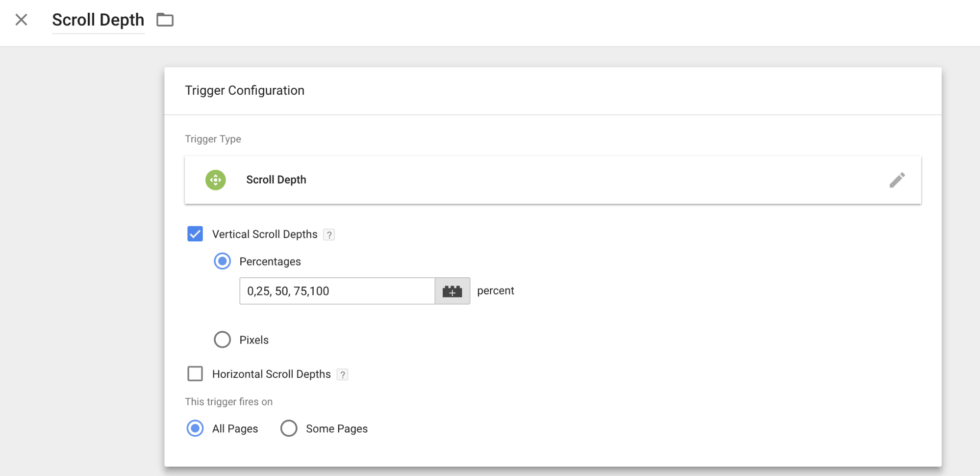
Ook kun je ervoor kiezen om scroll tracking alleen op een aantal specifieke pagina’s aan te zetten. Denk bijvoorbeeld aan het blog gedeelte van je website.
Een voorbeeld van de instellingen zijn dan als volgt:

Let wel op dat je ook de 0 waarde meeneemt. Zo wordt namelijk in Google Analytics meteen een percentage van het totaal op deze pagina weergegeven.
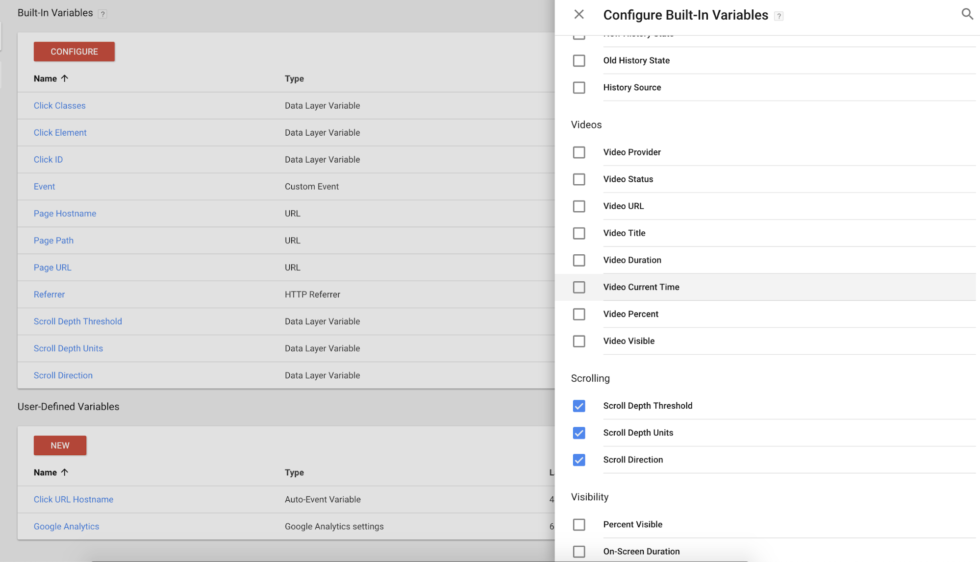
2. Stel variabelen beschikbaar
GTM heeft al een aantal variabelen standaard toegevoegd. Deze kun je bij variabelen onder “Configure” aanvinken.

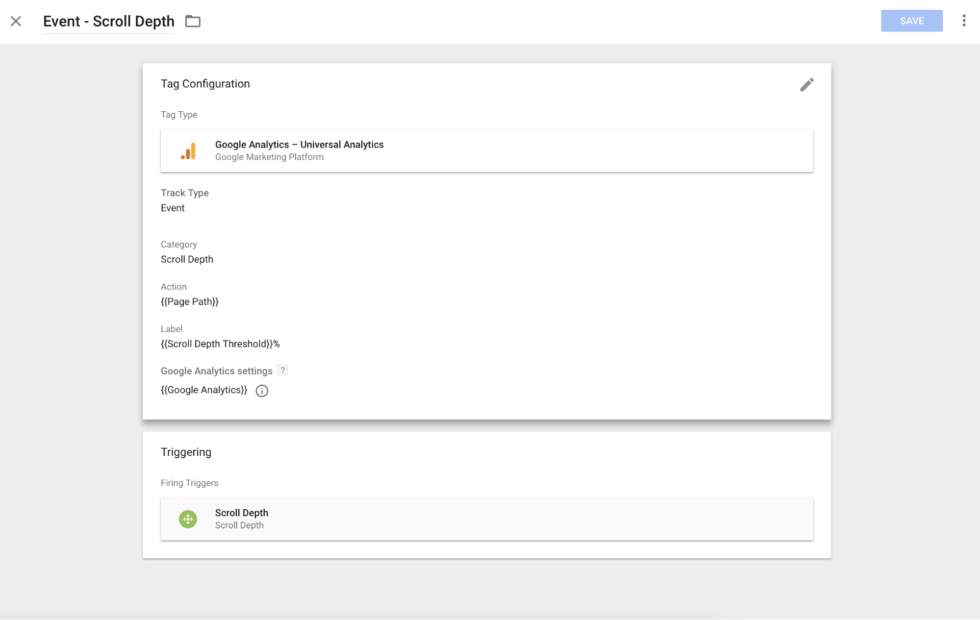
3. Maak de tag aan
In de laatste stap maak je een tag aan waarin je aangeeft hoe je je aangemaakte event wilt noemen. Geef deze tag een herkenbare naam, bijvoorbeeld: Event – Scroll Depth.
De category vul je met de naam die je ook terug wil zien in Google Analytics. In dit geval “Scroll Depth”. Event action vul ik met de naam van de pagina, zodat je makkelijk kan zien op welke pagina een gebruiker gescrolled heeft. In het event label geef je dan de variabele {{Scroll Depth Threshold}}% in, zodat deze gevuld wordt met de percentages die je vooraf hebt aangegeven. Je kan ook kiezen om er een non-interactie hit van te maken zodat dit event geen effect heeft op je bounce ratio (of juist wel als je daarvoor kiest).

Met de preview functie kun je nu testen of de instellingen naar wens zijn en kun je deze eventueel nog aanpassen voordat je de wijzigingen publiceert. Check bijvoorbeeld met de plug-in dataslayer of de events goed binnenkomen.
Let wel nog even op met deze instellingen. Als een bezoeker helemaal aan het eind van de pagina binnenkomt of via een interne pagina link automatisch naar beneden springt, dan worden ook de scroll percentages meegestuurd. Dit terwijl de gebruiker niet daadwerkelijk zelf gescrolled heeft. Ook bij erg korte pagina’s zal het percentage al snel hoog zijn. Houd dit bij de analyse in je achterhoofd.

Reacties (3)