Online experimenteren kost tijd en geld, daarom willen we graag goede experimenten doen. Het probleem is dat we vooraf niet weten of het idee dat we willen testen het juiste idee is. Het voordeel van werken in een online wereld is dat er meerdere bronnen (data onderzoek, user testen, etc.) zijn waardoor we kunnen inschatten of onze ideeën potentie hebben. Wij zijn bij Online Dialogue de laatste tijd veel bezig met pre-valideren van ideeën door middel van notificaties.
Pre-valideren
Pre-valideren is het op een zo makkelijk mogelijke manier onderzoeken of de A/B-test een positief effect zal hebben. Op deze manier kunnen we met minimale effort de kans vergroten dat het echte experiment een succes zal worden. Pre-validatie wordt veel gebruikt in de medische en farmaceutische wereld. Patiënten krijgen bijvoorbeeld een lichte dosis medicatie om te zien of het medicijn het gewenste effect heeft voordat de voorgeschreven dosis wordt toegediend.
Het voordeel van pre-validatie is dat het onnodige kosten kan besparen omdat je je experimenten van te voren al prioriteert op potentie. Op deze manier verhoog je de ROI per A/B-test.
Pre-valideren als input voor je prioritering
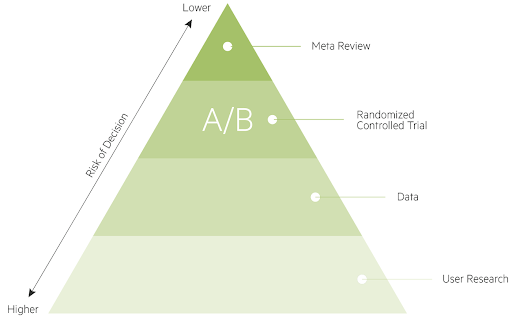
Pre-valideren kan op allerlei verschillende manieren. Let wel, we willen dat de onderzoeken kwalitatief zo hoog mogelijk scoren op de ‘hierarchy of evidence’ (zie onderstaande afbeelding). Hoe hoger het onderzoek in de ‘hierarchy’ staat hoe groter ons vertrouwen dat de gevonden resultaten ook daadwerkelijk waar zijn.

Een voorbeeld van een pre-validatie is aan een voorbijganger vragen wat hij mist op een pagina. Maar een A/B-test met meer dan 1000 conversies is ook een pre-validatie. Waarschijnlijk kun je zelf ook al wel inschatten dat de vraag aan de voorbijganger lager scoort dan de A/B-test op de ‘hierarchy of evidence’. Mochten de voorbijganger en de A/B-test op hetzelfde wijzen, dan versterk dit je pre-validatie. Oftewel, meer redenen voor jou (en je manager) om dit experiment uit te voeren!
Notificaties als pre-validatie
Momenteel gebruiken wij veel notificaties om te pre-valideren. Dit is een simpele methode waarbij we een stukje code over de site heen leggen. Het enige wat we doen is een notificatie in beeld schuiven en weer laten verdwijnen. Het voordeel hiervan is dat het weinig development capaciteit kost, het snel geïmplementeerd kan worden en we geen rekening hoeven te houden met het huidige design van de website. Daarnaast zijn we er vrij zeker van dat bezoekers de melding zien (het beweegt) en in het stukje tekst zijn we in staat om een (psychologisch) principe te testen.
Vooralsnog gaan we er vanuit dat als een pre-validatie een positief effect heeft, de kans groter is dat we ook een positief effect zullen vinden in onze A/B-test.
Door op deze manier te werken kunnen we onze testcapaciteit optimaal benutten om goede ideeën te testen en minder goede ideeën op voorhand te elimineren. Om uiteindelijk het aantal succesvolle experimenten te vergroten.
Pre-valideren in ontwikkeling
Uiteraard is er binnen deze methode ruimte voor ontwikkeling die ik graag verder wil onderzoeken. Bijvoorbeeld, als je pre-validatie negatief is, stopt je onderzoek dan? En in hoeverre kan een pre-validatie de uitkomst van je A/B-test voorspellen, aangezien een bewegende notificatie wellicht een hele andere ervaring geeft dan een statische design aanpassing? Kortom, genoeg om mee aan de slag te gaan.
Gebruik jij pre-validatie methodes om je testideeën van tevoren te toetsen? Ik vind het hartstikke interessant om jouw ervaringen te horen.

Reacties (6)