 Een tijdje terug zat ik ‘The Elements of User Experience‘ te lezen van Jesse James Garrett. Daarin sprak hij over de methodiek ‘Prevention -> Correction -> Recovery’ met betrekking tot het omgaan met bezoekers die tegen problemen aanlopen bij het gebruik van je site. Mijn gedachten dwaalde af naar online formulieren en hoe ik deze methodiek hierop zou kunnen toepassen. Form Validation was de term waarop ik mijn volgende blog artikel, deze dus, zou baseren.
Een tijdje terug zat ik ‘The Elements of User Experience‘ te lezen van Jesse James Garrett. Daarin sprak hij over de methodiek ‘Prevention -> Correction -> Recovery’ met betrekking tot het omgaan met bezoekers die tegen problemen aanlopen bij het gebruik van je site. Mijn gedachten dwaalde af naar online formulieren en hoe ik deze methodiek hierop zou kunnen toepassen. Form Validation was de term waarop ik mijn volgende blog artikel, deze dus, zou baseren.
Waar zijn we ooit begonnen met formulier validatie en waar zijn we nu? Laat ik bij het begin beginnen. Er was eens…. nee geen sprookje, maar als ik eerlijk ben, was mijn eerste ervaring met online formulier validatie met Server Side Validation. Als ik denk aan ‘server-side’ validatie, dan krijg ik flashbacks naar Nightrider, The A-Team en Jake and the Fatman. Ik denk persoonlijk terug aan een periode die ver achter ons ligt waar we nog naïef omgingen met bezoeker interactie op onze websites. Uiteraard was techniek leidend, maar ook de technici die de sites in elkaar sleutelden. Er werd nimmer gedacht aan de effecten van formulier validatie. Was je invoer fout, nou, dan wist je het wel. Met andere woorden, server side validatie is voor mij erg retro.
Van ‘server-side’ naar ‘client-side’
 Hoe voorkom je onnodige calls naar de server? Hoe voorkom je het herladen van een pagina waarvan de inhoud kan bestaan uit foutmeldingen? Iets wat de bezoeker alleen maar kan irriteren. Met javascript validaties maakte de techniek een flinke vooruitgang. Door javascript validaties toe te voegen aan formulieren was het mogelijk om op het moment dat een bezoeker op het knopje ‘Verzend’ klikte (of andere events; zie: Webmonkey ) een validatie uit te voeren. Zo is de stap gemaakt van server-side validatie naar client-side.
Hoe voorkom je onnodige calls naar de server? Hoe voorkom je het herladen van een pagina waarvan de inhoud kan bestaan uit foutmeldingen? Iets wat de bezoeker alleen maar kan irriteren. Met javascript validaties maakte de techniek een flinke vooruitgang. Door javascript validaties toe te voegen aan formulieren was het mogelijk om op het moment dat een bezoeker op het knopje ‘Verzend’ klikte (of andere events; zie: Webmonkey ) een validatie uit te voeren. Zo is de stap gemaakt van server-side validatie naar client-side.
Client-side betekent niks anders dan ‘op de computer van de website bezoeker’. Een nadeel van deze methode is, is dat alle gegevens voor de controle in een javascript meegestuurd moet worden met de pagina zelf. Voor formulieren geldt dus dat de controle verloopt via een bestand dat synchroon met de pagina zelf geladen wordt. Het controleren op het reeds bestaand gebruikersnaam, geregistreerde e-mail adres of verzilverde coupon is dus niet mogelijk, laat staan tijdens de invoer hiervan.
AJAX maakt zijn entree
AJAX (Asynchronous JavaScript and XML) is een techniek wat al eigenlijk sinds de jaren ’90 bestaat. Op Wikipedia wordt AJAX omschreven als:
AJAX is een term voor het ontwerp van interactieve webpagina’s waarin asynchroon gevraagde gegevens worden opgehaald van de webserver. Daardoor hoeven dergelijke pagina’s niet in hun geheel ververst te worden. De term is op 18 februari 2005 door Jesse James Garrett gelanceerd en werd door grote bedrijven als Google en Amazon overgenomen.
Validatie in combinatie met AJAX is voor formulieren dan eigenlijk te definiëren als validatie op steroids. Door het asynchroon opvragen van gegevens kunnen deze in het geval van formulieren gecontroleerd worden tijdens de invoer. Leuke voorbeelden hiervan zijn:
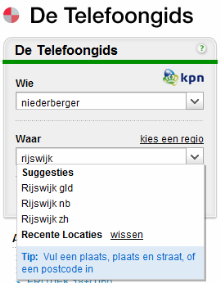
De Telefoongids (http://www.detelefoongids.nl/) – bij het invoeren van ‘Waar’ worden er al suggesties gedaan voor plaatsnamen.

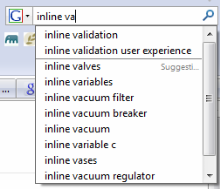
Google (http://toolbar.google.com/ geïntegreerde zoekfunctie in Firefox) – bij het invoeren van een zoekterm worden er al suggesties gedaan van meest voorkomende termen die overeenkomen met de invoer van de gebruiker

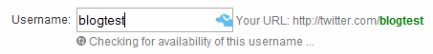
Twitter (http://www.twitter.com/) – bij het invoeren van een nieuwe gebruikersnaam wordt er al gecontroleerd of deze al in gebruik is of niet

Je artikel ging toch over Inline Validation?
Nu ik in het kort, ik ben namelijk geen über-techneut, heb uitgelegd wat enkele methoden zijn van valideren kan ik eindelijk beginnen aan het hoofd onderwerp “Inline Validation”. Zoals de term al duidelijk aangeeft is het een manier van validatie/controle wat tijdens het invullen van de velden van het formulier uitgevoerd wordt op invoerveld niveau door middel van AJAX (vaak in combinatie met CSS). De invoervelden van een formulier worden gecontroleerd op inhoud tijdens of na het invoeren. Het formulier wordt dus niet verstuurd naar de server.
Een leuk en simpel voorbeeld van validatie tijdens het invoeren is te vinden op Twitter. Bij het wijzigen van je gebruikersnaam wordt er tijdens het invoeren van je nieuwe gebruikersnaam gecontroleerd of deze beschikbaar is of niet. Aan de gebruiker om hem dan alsnog direct aan te passen:
Het bovenstaand voorbeeld toont op een simpele wijze de kracht van inline validatie. Tijdens het invoeren wordt er op de achtergrond, dus niet synchroon met het laden van de pagina zelf (dit heeft immers al plaatsgevonden), wordt de invoer gecontroleerd op geldigheid. Bestaat de ingevoerde gebruikersnaam al in ons database? Bij het invoeren krijg je dus meteen al te weten of de door jou gekozen gebruikersnaam gebruikt kan worden. Zo niet, dan kan je het meteen wijzigen naar een beschikbare gebruikersnaam. Je komt er snel genoeg achter welke gebruikersnaam wel beschikbaar is. Een duidelijk voorbeeld van ‘Prevention -> Correction -> Recovery’ zonder dat de pagina herladen hoeft te worden. Twitter krijgt van mij plus punten door ook aan te geven wanneer ik dezelfde gebruikersnaam in te voeren die ik al reeds gebruik. Een kleine maar positief element in de totale ervaring door een simpele ‘That’s you!’.
Een tweede voorbeeld is een voorbeeld van Inline Validation tijdens en na invoer, dus bij een blur (lost focus) javascript event, is te zien bij Picknick (http://www.picknick.com/).
In dit voorbeeld filmpje zie je volgende validatie stappen:
- gebruikersnaam wordt gecontroleerd op beschikbaarheid tijdens het invullen
- indien ingevulde gebruikersnaam reeds bezet is, geeft Picknick automatisch de optie om je wachtwoord op te vragen
- e-mail adres wordt wordt gecontroleerd op geldigheid tijdens het invoeren. nadat er minimaal 2 letters van de Top Level Domain ingevoerd zijn wordt de invoerveld voor het herhalen van je e-mail adres beschikbaar
- zodra je klaar bent met het invoeren van je e-mail adres en verder gaat naar de volgende veld via de ‘Tab’ knop of met een muis klik wordt de ingevoerde e-mail gecontroleerd tegen de database van Picknick. als het e-mail adres al voorkomt krijg je wederom de mogelijkheid om je paswoord op te vragen indien je dus al een account hebt bij Picknick
Dus, wat zijn jouw conclusies?
Conclusies zijn er niet echt. Ik ben sterk van mening dat elk formulier een eigen aanpak nodig heeft die zich specifiek richt op het doel van de formulier in combinatie met de overige elementen zoals zakelijke doelen, doelgroep etc. Wat ik wel graag zou willen geven, zijn 5 tips die hopelijk van pas kunnen komen.
Tip #1 Verwacht niet te veel van de bezoeker, regel het zelf!
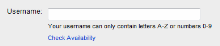
Voorkom dat gebruikers zelf de validatie moeten initiëren door bijvoorbeeld te klikken op een link/button ‘controleer beschikbaarheid’. Een voorbeeld hiervan is te vinden bij YouTube (http://www.youtube.com/), echter maakt YouTube wel gebruik van een lost focus javascript event, dus ik zal ze wel een beetje ‘credit’ geven.

Gebruik verwachte acties in de vorm van javascript events om de controles uit te voeren of gebruik de krachten van AJAX.
Tip #2 Controleer niet te vroeg!
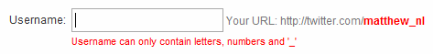
Zelfs de groteheden onder de 2.0 websites maken wel eens een fout, zo ook Twitter bij het veranderen van de gebruikersnaam. Bij het leegmaken van de veld en de controle die op de achtergrond wordt uitgevoerd verschijnt het volgende:
Als een invoerveld gecontroleerd wordt op de aanwezigheid van een geldig e-mail adres doe dit pas op het moment dat de bezoeker na het invoeren van een adres een volgend veld selecteert. Wil je tijdens het invoeren controleren, het echte inline validation, zorg dat je controle script pas een resultaat geeft nadat bijvoorbeeld minimaal 1 karakter is ingevoerd gevolgd door een ‘@’ teken is ingevoerd gevolgd door minimaal 2 karakters,gevolgd door een ‘.’ en gevolgd door minimaal 2 karakters. Volg je het nog? In principe moet het adres minimaal voldoen aan: a@aa.aa * Ik ben er van uitgegaan dat er geen DNS of SMTP validatie wordt uitgevoerd
Een voorbeeld van hoe het compleet mis kan gaan ben ik tegen gekomen op Remember The Milk (http://www.rememberthemilk.com/):
Tip #3 Wees coulant met invoer en formateer na afloop
Soms moet een invoer voldoen aan een bepaald formaat. Denk hier aan telefoonnummers, postcodes, maar ook bankrekeningnummers. Het voorbeeld wat ik wou tonen is er een van de Rabobank, waar ze bij het internet bankieren de invoer van het over te maken bedrag controleren nadat de bezoeker verder gaat naar de volgende invoerveld. Een bedrag wat als volgt wordt ingevuld “€31.75” wordt gewijzigd naar “€31,75”. De punt wordt omgezet naar een komma. Rabobank doet dit zodat de verwerking naar hun toe dit vereist.
Maar pas op! Rabobank maakt een schoonheids foutje al ver voordat je in staat bent om geld over te schrijven. Bij het invoeren van je rekeningnummer hebben ze een vaste limiet ingesteld van het invoerveld van 9 karakters. Een rekening nummer zonder “.” punten. Ik ben net overgestapt van de ABN en was hett gewend met puntjes in te voeren, maar na 9 karakters in te hebben gevoerd, 4 cijfers / 1 punt / 3 cijfers / 1 punt was ik niet meer in staat de resterende 2 cijfers in te voeren.
Wees dus niet al te streng met de invoer en zorg voor veel mogelijkheden. Het formatteren van de invoer na afloop is vaak vrij simpel gedaan. Zorg er simpelweg voor dat de bezoeker, en in het geval van internet bankieren de klant, hier geen last van ondervindt.
Tip #4 Zijn er limieten of eisen aan een invoer, communiceer dit
Soms kan het voorkomen dat een invoer aan bepaalde eisen moet voldoen. Een goed voorbeeld hiervan, wat ook vaak in het voordeel is van de bezoeker, is het paswoord invoerveld. Denk terug aan het voorbeeld van Picnik. Bij het invoeren van de paswoord in het filmpje wat eerder in dit artikel verscheen zag je duidelijk hoe de paswoord minimaal 5 karakters moest hebben en dat de melding hiervan bij het invoeren van de zesde karakter verdween.
Tip #5 Wees vriendelijk en innovatief
 Zoals je in het Picnik voorbeeld kon zien was de toon van de conversatie erg vriendelijk. Natuurlijk hangt dit af van de doelgroep waar jou dienst/product zich op richt. Naast de klantvriendelijke aard van de meldingen zijn ze toch ook erg innovatief geweest. Wat mij opviel:
Zoals je in het Picnik voorbeeld kon zien was de toon van de conversatie erg vriendelijk. Natuurlijk hangt dit af van de doelgroep waar jou dienst/product zich op richt. Naast de klantvriendelijke aard van de meldingen zijn ze toch ook erg innovatief geweest. Wat mij opviel:
- De ‘Create Account’ knop was gedeactiveerd tot het moment dat alle velden correct waren ingevuld.
- Bij het invullen van een bestaande gebruikersnaam, ging Picnik ervan uit dat je je gegevens vergeten bent en biedt direct aan je te helpen bij het opvragen van deze gegevens, in dit geval de paswoord.
- Het paswoord moest minimaal 5 karakters lang zijn. Zodra er geconstateerd was dat er meer dan 5 karakters aanwezig waren verdween deze melding.
- Het e-mail adres werd gevalideerd op echtheid (juiste structuur van een geldig e-mail adres) en of deze al stond geregistreerd. Zo ja, dan wordt er opnieuw aangeboden om je paswoord op te vragen.
- Bij elke invoerveld die succesvol werd ingevuld verscheen er een paardenbloem in het zicht. Zelfs bij het uitvinken van de nieuwsbrief optie, maar toen werd er een paardenbloem verwijderd.

Reacties (14)