A/B testen associeer je misschien met het toevoegen van groene vinkjes, het veranderen van tekst of het verbergen of tonen van elementen. En testresultaten tonen keer op keer aan dat dergelijke subtiele wijzigingen grote conversiestijgingen kunnen opleveren.
Met tools zoals Optimizely en Visual Website Optimizer kunnen testvarianten snel gemaakt én live gezet worden. Maar er is meer. Met hierboven genoemde tools heb je de techniek in handen om unieke hypotheses, ludieke wijzigingen of game changing veranderingen door te voeren. Ik wil je graag enkele van deze testen laten zien ter inspiratie. In dit eerste artikel de aanleiding tot het schrijven van deze reeks en een concreet voorbeeld.
Aanleiding
Medewerkers weten vaak welke de pijnpunten zijn die geadresseerd moeten worden op de website. Op de vraag waarom bepaalde wijzigingen niet worden doorgevoerd ligt het antwoord in de lijn van technisch gecompliceerd, roadmap IT vol of aankomende campagnes hebben voorrang. Toch zijn deze bottlenecks vaak de reden waarom bezoekers een bestelfunnel niet ingaan laat staan succesvol doorlopen. Om IT niet te belasten en de marketing-/communicatie-afdeling toch vooruit te kunnen helpen doe ik vaak een beroep op geavanceerde A/B-testen 2.0.
Geavanceerd A/B-testen
Het klinkt indrukwekkend, maar geavanceerd A/B-testen is eigenlijk niets meer dan het optimaal benutten van de functionaliteiten die de tool je biedt. Elke client-side A/B-testtool, zoals Optimizely en Visual Website Optimizer (VWO), laadt een pagina in en controleert of er een A/B-test op de pagina draait. Indien dit laatste het geval is zal de tool na het volledig inladen van de pagina een van de actieve varianten tonen.
Het belangrijkst, en als je een IT-er bent wil je nu stoppen met lezen, is dat je volledige controle over de website hebt. Je kunt de bezoeker naar een andere pagina doorsturen, een volledig redesign doorvoeren en zelfs externe scripts inladen conform een tag manager. Hierin schuilt meteen het gevaar; het is mogelijk functionaliteiten onbruikbaar te maken. Testen, testen en testen voor livegang dus.
Ik heb ondertussen al veel A/B-testen uitgevoerd. Het lijkt me erg leuk deze met jullie te delen en te horen wat jullie ervan vinden. In dit eerste artikel in de reeks een voorbeeld van het toevoegen van trackingcode aan pagina’s om snel te starten met het verzamelen en analyseren van data.
Case: Essent.be
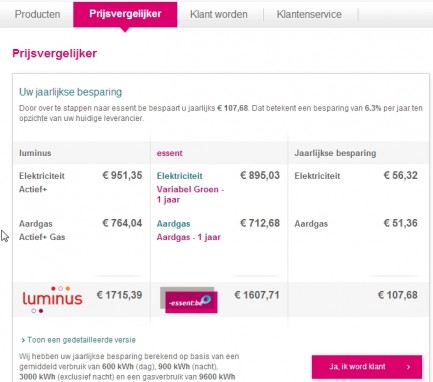
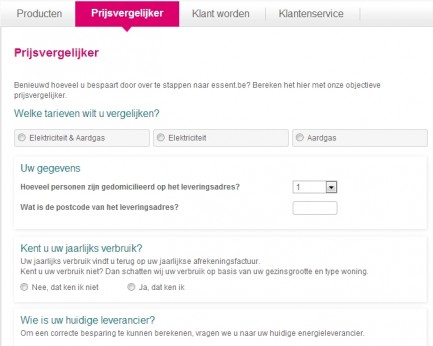
Essent.be is een challenger op de Belgische energiemarkt. Met competitieve prijzen wordt de energieleverancier gezien als een prijsspeler. Om bezoekers aan essent.be het besparingsvoordeel te laten zien ten opzichte van hun huidige energieleverancier staat er een prijsvergelijker op de site. Nu recentelijk ook de grotere spelers scherpere prijzen hanteren is het niet meer vanzelfsprekend dat er een besparing wordt getoond. De vraag die beantwoord dient te worden is welke besparing bezoekers te zien krijgen en in welke mate het resultaat van invloed is op het conversiepercentage.
Uitdaging
De prijsvergelijker is een door IT gebouwde tool. De koppeling met Google Analytics was geen criteria tijdens de bouw enkele jaren geleden. Met Google Analytics wordt slechts het aantal bezoeken aan de prijsvergelijker en de resultatenpagina gemeten. Toch wordt het nu cruciaal om inzicht te krijgen in wat de bezoeker invult, welke vergelijkingen deze maakt en of er überhaupt een besparing wordt getoond.
Benodigheden
- A/B-tool script plaatsen in de prijsvergelijker
- Enige basiskennis van Google Analytics event tracking
- Enige basiskennis van html/css en jquery
Werkwijze
Het resultaat uit de prijsvergelijker dient te worden opgeslagen in Google Analytics. Zodoende kunnen we de uitkomsten van de prijsvergelijker koppelen aan het (aankoop)gedrag van de bezoeker op de site. Door op de resultatenpagina een D-test, een test met slechts één variant gericht op het verzamelen van data, live te zetten kunnen we gegevens Google Analytics inschieten.
Als de resultatenpagina is geladen roep je onderstaande functie aan. Om te voorkomen dat de functie wordt aangeroepen voordat de data op de pagina staat, wachten we enkele seconden voordat de functie wordt uitgevoerd.
vwo_$(document).ready(function() {
setTimeout( "SelectDataGA();",2000 );
});
Informatie die op de pagina wordt gepubliceerd wordt met behulp van jquery verzameld. De eenvoudigste methode is het op de pagina zoeken van het element waarin de tekst wordt vermeld. In onderstaand voorbeeld wordt er op de resultatenpagina van de prijsvergelijker een <div id=”besparings_box”></div> getoond, waarvan ik de inhoud selecteer met jquery en omzet tot platte tekst (geen html).
var besparing_eur =vwo_$('#besparings_box').text(); // 45,00
var besparing_type =vwo_$('DIV.body .type_besparing').text(); // Elektriciteit & aardgas
Door dit te herhalen voor alle variabelen die je wil opslaan kan je snel en eenvoudig alle gewenste informatie verzamelen. In het geval van essent.be wil ik het type prijsvergelijking weten, de huidige leverancier van de consument, het besparingsbedrag en of er een suggestie wordt getoond door essent.be.
Aangezien bezoekers meerdere keren de prijsvergelijker kunnen doorlopen worden alle gegevens met event tracking opgeslagen. Dit stelt ons in staat meerdere events op te slaan en de optionele waarde (event value) die aan een event gehangen kan worden te gebruiken voor het daadwerkelijk getoonde besparingsbedrag. Hierbij is het van belang dat het besparingsbedrag als geheel getal wordt opgeslagen.

var besparing_euro_integer = parseint(besparing_eur); // 45
_gaq.push(['_trackEvent', 'prijsvergelijker', 'prijsvergelijker | besparing', ‘Prijsvergelijker van:
Elektriciteit & aardgas | Huidige leverancier: Elektrabel | Besparing: 45,00 EUR | Suggestie:
Nee‘, 45]);
Een dergelijke test, hierboven tot de essentie beperkt, is relatief eenvoudig op te zetten. Het grootste voordeel is dat je direct kunt starten met het inzichtelijk maken van de resultaten, zonder hiervan afhankelijk te zijn van anderen. Uiteraard blijft het essentieel om goed te testen en te kijken of alle waarden correct worden opgeslagen.
De uiteindelijke code ziet er als volgt uit:
<script type="text/javascript">
function SelectDataGA() {
var besparing_eur =vwo_$('#besparings_box').text(); // 45,00
var besparing_type =vwo_$('DIV.body .type_besparing').text(); // Elektriciteit & aardgas
// Make an integer of the discount amount
var besparing_euro_integer = parseint(besparing_eur); // 45
// Push the event to Google Analytics
_gaq.push(['_trackEvent', 'prijsvergelijker', 'prijsvergelijker | besparing', ‘Prijsvergelijker van:
Elektriciteit & aardgas | Huidige leverancier: Elektrabel | Besparing: 45,00 EUR | Suggestie:
Nee‘, 45]);
}
// Call the SelectDataGA(); function on pageLoad
vwo_$(document).ready(function() {
setTimeout( "SelectDataGA();",2000 );
});
</script>
Analyse
Door geavanceerde segmenten in Google Analytics aan te maken met behulp van reguliere expressies kan je segmenten definiëren. Je kunt vervolgens analyses maken op basis van conversies, hoogte van het besparingsbedrag of concurrent. In het geval van essent.be hebben we meer kennis vergaard over de invloed van de uitkomsten van de prijsvergelijker op het gedrag en het conversiepercentage van bezoekers.
De data helpt ons met het maken en toetsen van nieuwe hypotheses. Ook hebben we het Tipping Point kunnen berekenen; indien bezoekers een specifiek minimum besparingsbedrag krijgen te zien zijn ze eerder geneigd over te stappen. Deze kennis wordt nu ingezet om bezoekers die minder besparen alsnog een aantrekkelijk aanbod te doen zodat overstappen ook voor hun lonend wordt.
Conclusie
Het direct verzamelen van relevante data kan je helpen bij het maken van de juiste keuzes. Event tracking en custom vars gebruik ik erg vaak om gedragingen van bezoekers op te slaan en na afloop van een test te analyseren. Testen analyseren doe je bij voorkeur altijd in het webstatistieken pakket wat gebruikt wordt op de website.
Om de afhankelijkheid van een IT-afdeling te beperken en niet zelf verantwoordelijk te zijn voor het belasten van de IT roadmap met relatief kleine wijzigingen kan het optimaal benutten van een A/B-testtool een groot voordeel zijn. Gedurende de test kan je de code bijschaven, finetunen en zorgen voor een perfecte trackingcode. Gebruik wel annotaties in Google Analytics om aan te geven wanneer de d-test is gewijzigd.
Ik heb de hierboven genoemde test gebruikt als Proof-of-concept (POC) op basis waarvan we een briefing hebben samengesteld voor IT voor de implementatie van de trackingcodes. D-testen zorgt ervoor dat je direct kunt beginnen met het verzamelen en analyseren van data, je kunt een sluitende briefing maken voor IT en ben in staat interne opdrachtgevers te bewijzen dat het doorvoeren van deze wijzigingen van toegevoegde waarde is.

Reacties (3)