 Google Analytics maakte kort geleden op hun blog bekend dat de oude versie van Google Analytics nog beschikbaar blijft. In de blogpost, geschreven door Phil Mui, Group Product Manager van Google Analytics, maakte hij bekend dat de oude versie beschikbaar blijft tot alle functies van de oude versie van Google Analytics zijn verhuisd naar de nieuwe versie. Dit geeft ons extra de tijd om te wennen aan de nieuwe versie.
Google Analytics maakte kort geleden op hun blog bekend dat de oude versie van Google Analytics nog beschikbaar blijft. In de blogpost, geschreven door Phil Mui, Group Product Manager van Google Analytics, maakte hij bekend dat de oude versie beschikbaar blijft tot alle functies van de oude versie van Google Analytics zijn verhuisd naar de nieuwe versie. Dit geeft ons extra de tijd om te wennen aan de nieuwe versie.
Hoewel sommige mensen liever teruggaan naar de oude versie van Google Analytics, zullen we moeten overstappen naar de nieuwe versie en eraan moeten wennen; Google zal open den duur de oude versie niet meer toegankelijk maken. In dit artikel probeer ik je wat inzicht te geven in een van de verbeterde functies van de nieuwe Analytics: Dashboards.
Het was in de oude versie van Analytics al mogelijk om 1 dashboard te creëren, de nieuwe versie geeft je echter de mogelijkheid om 20! dashboards per profiel te creëren. Dit maakt het een stuk makkelijker om dashboards te maken die speciaal zijn aangepast voor jouw organisatie; salesmedewerkers, webanalisten, usability freaks, SEO’s en marketing managers kunnen nu hun eigen dashboards tot hun beschikking krijgen, met de informatie die belangrijk voor hen is.
Stap 1: Het creëren van een nieuw dashboard met widgets:
Het vernieuwde dashboard geeft je de mogelijkheid om tot 12 widgets toe te voegen per dashboard. Deze widgets laten je in verschillende vormen (statistiek, cirkeldiagram, tijdlijn of table) verschillende door jou ingestelde waarden zien. Je kunt bijvoorbeeld in een tijdslijn een verloop laten zien van hoeveel bezoekers je website per dag hebben bezocht of een cirkeldiagram gebruiken om het aantal bezoekers per browser te laten zien in procenten. Om een idee te geven hoe dit in zijn werk gaat, lopen we door de wizard heen om een widget aan het dashboard toe te voegen.
Hoe maak je een Dashboard?
Je kunt een nieuw dashboard toevoegen door te klikken op: “+ Nieuw Dashboard”. Deze link kan je vinden onder het menu item: Home (navigatie bovenkant) ►Dashboards (navigatie in de linker zijbalk).
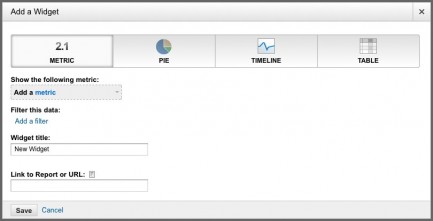
Een lege wizard voor het toevoegen van widget aan een nieuw dashboard.
- Format (Vorm): Om te beginnen moet je een indeling kiezen waar je jouw data in wilt weergeven. De beschikbare opties zijn: een metric, cirkeldiagram, tijdlijn of tabel.
Tip: Houd in gedachten dat de manier van dataweergave, de mogelijkheden die je daarna hebt beïnvloedt. Een cirkeldiagram is bijvoorbeeld erg handig voor het weergeven van het aantal bezoekers per browser in procenten, terwijl het minder geschikt is voor het tonen van het totale aantal gebruikers per maand, hiervoor kun je beter een metric (statistiek) voor gebruiken, zie ook stap 3 voor tips! - Metric(Statistiek): In stap 2 kies je de metric die je wilt weergeven in het format dat je zojuist gekozen hebt. Als je een cirkeldiagram of tabel hebt gekozen, word je altijd gevraagd om een dimensie te kiezen.
- Metric (Statistiek): Een metric is een nummerieke samenvatting van het gebruikersgedrag van je website, de widget geeft bijvoorbeeld het aantal bezoekers weer in een cijfergetal.
- Dimension (Dimensie): Een dimensie is een data key of veld in de vorm van een string, hiermee wordt de dimensie bedoeld waarop gegevens worden gegroepeerd, zo kun je bijvoorbeeld kiezen uit besturingssysteem, browser of land.
- Filter: Hier kan je aangeven welke filters je wilt toepassen op de dataset. Hierdoor kan je bijvoorbeeld alleen het aantal bezoeken tonen van bezoekers die Internet Explorer 8 gebruikten.
- Titel: Geef je widget een titel, zodat je makkelijk kunt zien wat voor data er wordt getoond in de widget.
- Link: Tot slot heb je de mogelijkheid om je widget te linken naar een Report of een URL. Dit maakt de titel van je widget op je dashboard aanklikbaar, en stuurt je door naar het betreffende Report of URL. Hierdoor kan de gebruiker van het dashboard doorklikken op de informatie, als hij meer detailinformatie wil zien.
- Sla de widget die je zojuist hebt geconfigureerd op.
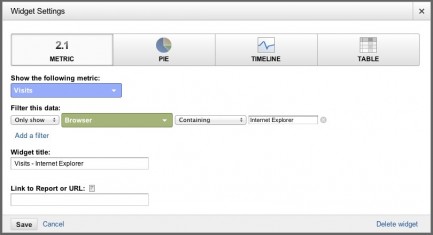
Als voorbeeld heb ik een widget gecreëerd, die het aantal bezoeken dat de browser Internet Explorer gebruikt als metric laat zien.
Een voorbeeld hoe je een widget creëert die het aantal bezoeken laat zien, gefilterd op de browser: Internet Explorer.
Stap 2: Voeg de widget toe aan je dashboard
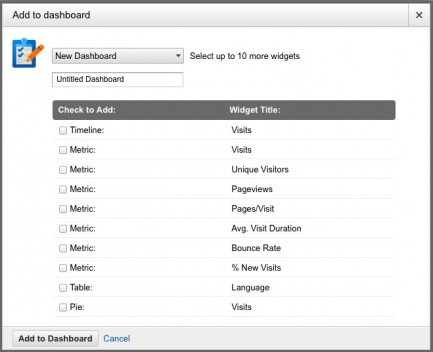
Als je de data in Google Analytics analyseert en deze data graag vaker wilt gebruiken, is het mogelijk om een widget direct aan je dashboard toe te voegen. Je kunt dit doen door te klikken op de: “ADD TO DASHBOARD” knop in het top menu van je scherm. De wizard laat je het dashboard waaraan je de widget wilt toevoegen, de naam en de format kiezen.
Een voorbeeld hoe je een widget aan je dashboard toevoegt door op de knop ‘Add to dashboard’ te klikken.
Let op: Wat je mist aan je widget als je deze aan je dashboards toevoegt, is dat Google de informatie over de geavanceerde segmenten die van toepassing waren op het moment dat je de widget toevoegde, weggooit. Het is dus niet meer mogelijk om, bijvoorbeeld al het organic search traffic voor de browser Internet Explorer te zien, zoals ik meldde in de voorbeelden.
Stap 3: Beslis welke metrics / tijdlijnen / cirkeldiagrammen / tabellen uitvoerbaar en nuttig zijn:
Hoewel het mogelijk is om tot 4 formats van data widgets toe te voegen aan je dashboard, betekent dit niet dat alle formats perfect zijn voor alle doeleinden. In onderstaand voorbeeld, heb ik de 4 verschillende formats toegevoegd, allemaal met exact dezelfde data (het aantal bezoeken, gefilterd op de browser Internet Explorer). Welke vind jij het meest geschikt?
Ik heb het dashboard de naam: “User Behavior Internet Explorer” gegeven door te klikken op “Untitled Dashboard” bovenaan het dashboard (wat overigens niet meer te zien is in het screenshot).





Reacties (1)