Waarom zou je je eigen A/B-test platform gaan bouwen, als er genoeg partijen zijn die daar al hele complete oplossingen voor aanbieden? Aan de hand van de ervaringen bij Kaartje2go, ga ik je helpen deze vraag voor je eigen organisatie te beantwoorden. Wat zijn de voor- en nadelen? Welke uitdagingen zijn wij tijdens dit avontuur tegengekomen, waar staan we nu en welke stappen willen wij nog zetten?
Kaartje2go
Kaartje2go is opgericht in 2006 en telt inmiddels meer dan 90 medewerkers. Op kaartje2go.nl vinden gemiddeld 1 miljoen bezoekers per maand hun weg naar een assortiment van ruim 60.000 kaarten in allerlei categorieën (zoals verjaardagskaarten, geboortekaartjes en kerstkaarten). Kaartje2go was dit jaar de grote winnaar bij de Shopping Awards, met de prijs voor Beste webwinkel van Nederland en tevens winnaar in de categorie Cadeaus.
Dit artikel is in een samengevatte versie gepubliceerd in Twinkle Magazine van september 2022.
Website techniek
Al sinds 2014 houdt Kaartje2go zich bezig met Conversie Optimalisatie. Op de website kaartje2go.nl werden toen al stelselmatig experimenten uitgevoerd met behulp van een bekende aanbieder van A/B-testing software. De techniek onder de website bestond uit CakePHP in de back-end met het jQuery voor de Javascript interactie in de front-end. Halverwege 2017 ontstonden er plannen om over te stappen op een nieuwe website architectuur, met Symfony als back-end en ReactJS voor de front-end, voor een snellere en verbeterde gebruikerservaring. Na een succesvolle proof of concept eind 2017, werd deze techniek langzaam uitgerold over de rest van de website, van landingspagina’s naar productpagina’s en vervolgens de hele checkout. Dit betekende een flinke verandering in de interactie van gebruikers met de website, maar dit had ook invloed op onze A/B-testen. Voorheen veranderde de structuur van de pagina (DOM) niet meer, nadat deze geladen was. React is component gebaseerd en kan onderdelen van de pagina wijzigen, zonder dat de hele pagina opnieuw geladen hoeft te worden. Deze zogenoemde ‘Single Page Applications’ zorgen voor een veel snellere en daardoor prettiger gebruikerservaring. Het uitvoeren van betrouwbare A/B-testen werd door deze verandering echter wel veel lastiger.
A/B-testen en React
Vanaf hier wordt het verhaal nog iets technischer, maar dit is wel van grote invloed geweest op de keuzes die we vervolgens hebben gemaakt. De meeste A/B-testen worden uitgevoerd in de front-end, ook wel client-side genoemd. Dit is de webpagina, zoals hij door de webserver wordt aangeleverd in de browser van de gebruiker. Het creëren van een experiment gebeurt meestal door het aanpassen van elementen op de pagina met behulp van CSS-stylesheets en Javascript. Met behulp van Javascript kan de opmaak van de onderliggende HTML-broncode van de pagina worden aangepast, zodat je elementen kunt wijzigen, toevoegen of verwijderen voor je experiment. De gebruiker ziet dan dus een aangepaste versie van de pagina in de browser, de variant van je experiment. Dit kan bijvoorbeeld het wijzigen van de tekst of kleur van een knop zijn, het verplaatsen van een widget naar een andere plek op de pagina, het wisselen van een afbeelding of het toevoegen van een USP op de pagina.
Als een gebruiker vervolgens interactie heeft met de webpagina, wordt deze opnieuw geladen en wordt het experiment ook automatisch opnieuw toegepast door de A/B-testing software. Met de komst van React is het opnieuw laden van de hele pagina echter niet meer nodig. Bij interactie met de pagina wordt misschien maar een enkel component op de pagina ververst, zonder dat de pagina opnieuw wordt geladen. Hierdoor is de A/B-testing software niet op de hoogte van wijzigingen in de pagina en dat het experiment misschien opnieuw moet worden toegepast. Dit zorgt ervoor dat je experiment misschien niet meer zichtbaar is voor de gebruiker, of dat deze maar voor een deel wordt toegepast. Dit maakt je experiment in veel gevallen onbetrouwbaar en daarmee waardeloos. Een nog groter gevaar is dat je niet doorhebt dat het experiment niet goed wordt weergegeven, omdat je het niet uitgebreid genoeg hebt getest. Als je vervolgens na afloop van het experiment je analyse uitvoert, trek je conclusies op basis van verkeerde informatie.
Overstap naar andere software
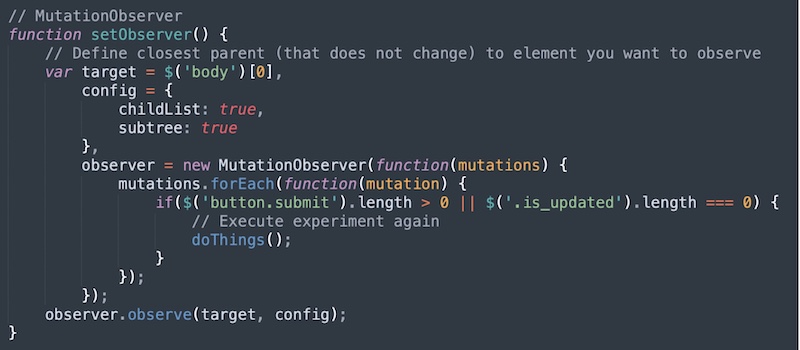
Omdat wij steeds vaker tegen deze problemen aanliepen, zijn wij na verloop van tijd overgestapt op andere A/B-testing software, die beter ondersteuning boden voor Single Page Applications (SPA), zoals ReactJS. In de praktijk bestond deze ondersteuning vooral uit het gebruik van een Javascript functie ‘MutationObserver’. Deze functie kan elementen in de DOM van de pagina monitoren, waarna je bij wijzigingen je experiment opnieuw kan toepassen. In theorie klinkt dit misschien als de perfecte oplossing, maar in de praktijk bleken de problemen vaak niet helemaal opgelost. Bij een iets complexere A/B-test moest je erg veel Javascript-code schrijven om te controleren of je experiment nog intact was, of dat React wijzigingen had gemaakt en je vervolgens je experiment opnieuw moest toepassen. Dit was erg inefficiënt en zorgde vaak voor flickering of verminderde gebruikerservaring. We zochten dus naar een alternatieve oplossing.

De MutationObserver methode
Binnen React bestaan er zogenaamde lifecycle events. Dit zijn eigenlijk signaaltjes die afgaan wanneer een component is gerenderd of geüpdatet wordt. Hierdoor was er minder Javascript code nodig en geen constante observatie van de DOM met de MutationObserver. Ook deze oplossing bleek echter niet altijd helemaal waterdicht en was dus geen garantie dat wij op een betrouwbare manier konden experimenteren. Het bleef een strijd met React wie het laatste woord had over wat de eindgebruiker op de pagina zou zien.
Evalueren werkwijze
Deze moeizame manier van A/B-testen leidde ertoe dat we de huidige werkwijze met externe software gingen evalueren. Het bleek relatief veel werk om een betrouwbaar experiment te bouwen. De voordeel van de A/B-testing software bleek veel beperkt tot de basisfunctionaliteit, namelijk de verdeling van het verkeer, de targeting en het toepassen van de test. Voor de analyse van de resultaten gebruikten we namelijk aparte analytics software. Een andere kwetsbaarheid waar we af en toe mee te maken kregen was het volgende. Als er door een ontwikkelteam wijzigingen in de broncode van de pagina werden gemaakt, kon dit ervoor zorgen dat het experiment niet goed toegepast werd. Een ontwikkelaar kon in de broncode namelijk niet zien dat er op een bepaald component een A/B-test werd toegepast, en zo ging een experiment dus soms stuk, zonder dat je dit direct merkte.
Eigen oplossing
Na deze evaluatie was de conclusie dat we beter zelf een A/B-testing platform konden bouwen, dat onderdeel uitmaakte van de React codebase, waarmee geen DOM manipulatie meer nodig zou zijn. Het samengestelde projectteam bestond uit 1 front-end ontwikkelaar en 1 CRO-expert en werd eind 2019 binnen zes weken uitgevoerd.
De lijst met minimale eisen zag er als volgt uit:
- Mogelijkheid tot betrouwbaar testen met tenminste een Control en één variant.
- Zuivere verdeling van gebruikers in varianten (uitsluiten SRM).
- Terugkerende bezoekers blijven in dezelfde variant.
- Data versturen naar Google Analytics.
- Betrouwbaarheid!
- Impact voor SEO onderzoeken en Bots uitsluiten.
- Aan/uit mechanisme.
- Start- en einddatum.
- Targeting op basis van regex.
- Uitsluiten op basis van device (mobile, tablet, desktop).
- Uitsluiten op basis van locale (NL, BE, DE).
- Statistieken en monitoring in de admin omgeving.
- Automatische signalering bij significante KPI’s.
- Testen handmatig van elkaar kunnen uitsluiten.
- Extra mogelijkheden voor targeting.
- Testen in je lokale ontwikkelomgeving tegen vooraf bepaalde criteria.
- Automatische checks op SRM of toename in error logs.
- De oplossing is volledig op maat gemaakt voor je eigen situatie en framework.
- Vrijwel geen vertraging of flickering in de front-end, bij server-side testen zelfs helemaal niet.
- Bij een winnende variant is de implementatie al grotendeels klaar, want de code is al aanwezig in je applicatie.
- Minder kans op storingen, door monitoring en acceptatietesten via het bestaande software ontwikkelproces.
- In de code is al duidelijk dat er een A/B-test draait, waardoor ontwikkelaars hier rekening mee kunnen houden.
- Geen maandelijkse licentiekosten meer, of gebaseerd op de hoeveelheid gebruikers.
- Je betaalt niet voor features die je niet gebruikt.
- Alle kennis en kunde zit binnen het bedrijf.
- Het is laagdrempelig voor developers om features te testen en te releasen (feature toggles).
- Complexe testen zijn mogelijk, zoals testen die meerdere pagina’s beslaan.
- Kwaliteit van code is gewaarborgd door het meedraaien in bestaande processen rondom versiebeheer en Pull Requests van je applicatie.
- Automatische checks op SRM of toename in error logs.
- Je kunt niet direct starten met testen, want je moet de software eerst nog ontwikkelen.
- De investering is hier aanvankelijk hoger.
- Er is meer technische kennis vereist bij zowel het configureren als coderen van de experimenten.
- Een kleine wijziging kost relatief meer tijd, doordat je ook deze helemaal moet coderen en niet met enkele klikken in een WYSIWYG-editor kunt realiseren.
- Je hebt minder features dan bij betaalde software, zoals monitoring, statistieken en soms zelfs heatmaps of recordings.
- Er is minder snel zicht op bugs, omdat je de enige gebruiker bent.
- Je bent zelf verantwoordelijk voor doorontwikkeling, bugfixing en onderhoud en hier is dus ook development tijd voor nodig.
- De code van het experiment moet, net als bij een website update, via een release naar productie gebracht worden.
Het project vorderde verrassend vlot en binnen de termijn van zes weken bleef er nog tijd over om de volgende extra features toe te voegen:
Binnen zes weken was het project met succes afgerond en was er zelfs al een eerste A/A-test uitgevoerd, om de betrouwbaarheid van de implementatie te controleren. Dit zag er allemaal goed uit en we konden nu sinds 2020 met hernieuwde energie gaan A/B-testen met onze eigen tool!
Hoe werkt het
In de praktijk werkte de oplossing als volgt. De front-end code wordt geladen vanaf de server. Als een gebruiker op de landingspagina toegekend aan een bepaalde variant van de test door middel van een cookie, wordt het component opnieuw gerenderd. Als de gebruiker in een later stadium op de website in een test komt, wordt deze direct toegepast. De cookies zorgen ervoor dat gebruikers bij een volgend bezoek weer dezelfde variant te zien krijgen.
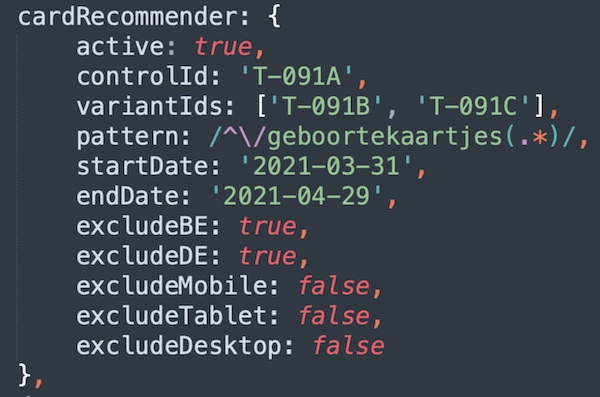
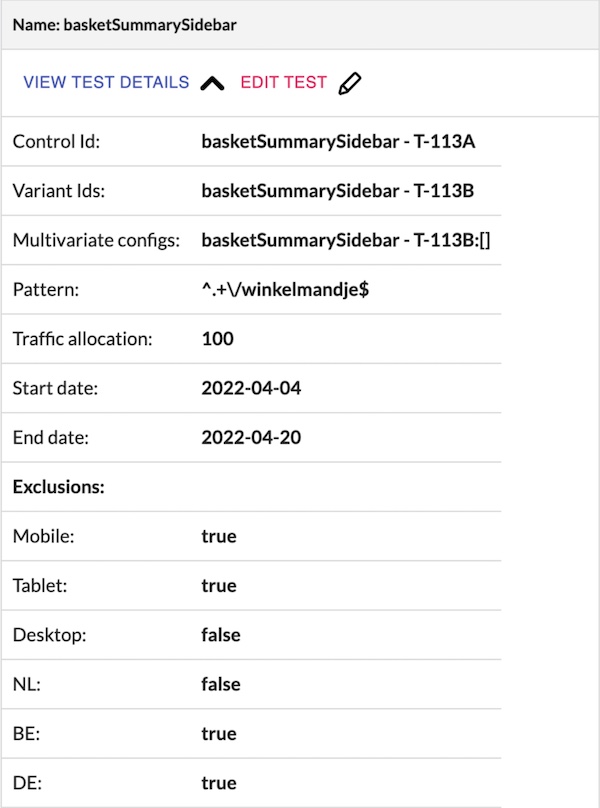
De configuratie van de A/B-test gebeurt door middel van het instellen van een aantal parameters in een JSON-bestand.

Voorbeeld van de configuratie van een experiment.
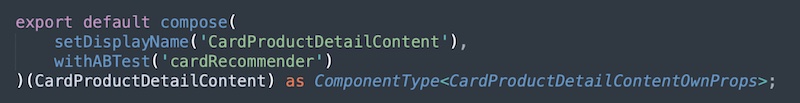
Vervolgens wordt het experiment-id gekoppeld aan het betreffende React component.

Het experiment-id wordt via de ‘withABTest’ functie gekoppeld aan het component.
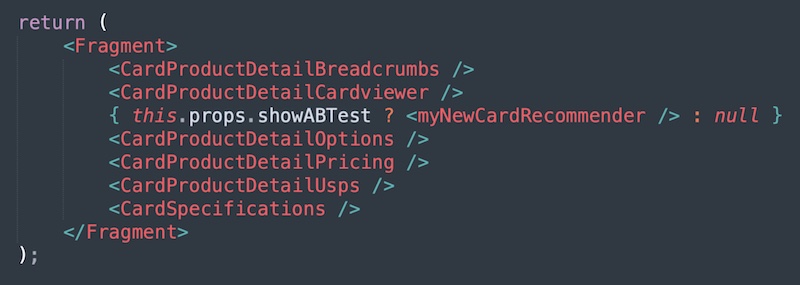
En binnen hetzelfde React component kunnen met behulp van de ‘showABTest’ variabele vervolgens één of meerdere aanpassingen worden doorgevoerd voor de variant, zoals bijvoorbeeld het toevoegen van een nieuw component, in dit geval de aanbevolen producten.

Met de ‘showABTest’ variabele kunnen nu wijzigingen voor de variant worden gemaakt.
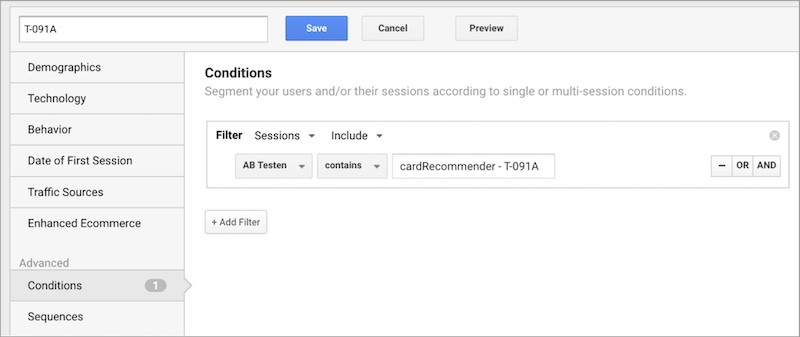
Het experiment-id wordt samen met de variation-id doorgegeven aan Google Analytics door middel van een custom dimension, zodat in de data met segmenten een vergelijking van de resultaten kan worden gemaakt.

De variant-id’s komen in Google Analytics binnen via de custom dimension ‘AB Testen’.
Doorontwikkeling
Sinds het in gebruik nemen van onze eigen A/B-testing software in januari 2020 is er ook periodiek gewerkt aan nieuwe features en verbeteringen. Het fixen van bugs gebeurt wel altijd direct, wanneer zich dit voordoet. Allereerst is er gewerkt aan server-side A/B-testen van onze CMS pagina’s. In ons, eveneens zelf ontwikkelde, CMS kunnen we met één druk op de knop een kopie maken van een bestaande pagina. In deze pagina variant kunnen we dan wijzigingen aanbrengen, door het plaatsen van nieuwe widgets of het aanpassen van bestaande widgets. Vervolgens wordt in de configuratie van de A/B-test verwezen naar het CMS-id van deze pagina. Gebruikers die de variant te zien krijgen, zagen dit op dezelfde URL, zonder redirect, vertraging of flickering. Wat een verademing in vergelijking met onze eerdere ervaringen.
Een andere toevoeging is het kunnen bepalen van het percentage van het verkeer dat aan een experiment wordt blootgesteld, voorheen was dat altijd 100%. Ook kunnen we nu tegelijk experimenteren in beide applicaties waar onze website uit bestaat, de webshop en de kaartmaker. Verder is er een optie toegevoegd er tijdelijk een snelle personalisatie kan worden toegevoegd, wanneer er bijvoorbeeld ergens een melding getoond moet worden als er vertraging was bij de postbezorging. Door middel van een functie ‘withVariantOnly’ konden we een aanpassing dan aan 100% van het verkeer presenteren.
In het afgelopen jaar zijn er nog een aantal mooie features toegevoegd aan ons A/B-testing platform. De belangrijkste toevoeging is dat de configuratie van de testen nu in een admin interface staat. Deze user interface zorgt ervoor dat het toevoegen en aanpassen van A/B-testen veel toegankelijker is geworden. Het is voor alle medewerkers nu inzichtelijk welke testen er actief zijn en wijzigingen in de configuratie zijn direct doorgevoerd, zonder dat er een release nodig is.

De configuratie van A/B-testen staan nu in een admin omgeving.
Inmiddels heeft de tool ook zijn eigen ‘package’ gekregen en is hiermee framework onafhankelijk geworden. Dit was meteen ook een goed moment om het ‘beestje’ een naam te geven: Absint.
Toekomstplannen
Maar hiermee is het A/B-testing platform nog niet klaar, het zal een continu proces blijven om features en verbeteringen te blijven toevoegen. Zo staan er nog de volgende wensen op het lijstje:
Voordelen
Nu ik je uitgebreid heb verteld over onze beweegreden en avontuur naar een eigen A/B-testing oplossing, is het hoog tijd voor de belangrijkste overwegingen. Wat zijn nu de voordelen van een eigen tool? Een aantal van de voordelen hadden we van tevoren natuurlijk wel in kaart, maar een aantal andere voordelen ontdekten we tijdens het proces eigenlijk pas als bonus. Ik zet hieronder de voordelen even op een rijtje:
Nadelen
Er zitten veel voordelen aan een eigen A/B-testing platform, maar er zijn natuurlijk ook nadelen, daar kan ik heel eerlijk over zijn. Daarom volgt hier ook een rijtje met nadelen, waar je rekening mee dient te houden als je nadenkt over het zelf ontwikkelen van je A/B-testing oplossing:
Wat is er nodig om hiermee te beginnen?
Behalve de voordelen en nadelen tegen elkaar afwegen, is er meer nodig voordat je serieus gaat nadenken over het zelf ontwikkelen van je A/B-testing oplossing. Het is belangrijk dat er al een cultuur van experimenteren binnen de organisatie aanwezig is. Men zal immers niet snel geneigd zijn om aan zo’n project te beginnen, als er niet al een absolute overtuiging is van de toegevoegde waarde van A/B-testen. Daarnaast moet er voldoende development tijd beschikbaar zijn voor het ontwikkelen en onderhouden van de tool en natuurlijk voor het bouwen van de experimenten zelf. Begin met een betrouwbare basis en voeg pas features toe wanneer je deze nodig hebt. Probeer de basis snel in productie te krijgen en ga ermee aan de slag, ga leren en ervaring opdoen. Je zult zien dat je snel genoeg tegen problemen of grenzen aanloopt, waar vervolgens weer een oplossing voor gevonden moet worden.
Ik ben heel benieuwd of jouw organisatie ook nadenkt over het zelf bouwen van een A/B-testing platform en wat hierbij de afwegingen zijn. Laat het mij vooral weten, ook als er vragen zijn. Ik vond het in elk geval een hele mooie ervaring en ik wens iedereen die dezelfde uitdaging aangaat een mooi avontuur toe, met als resultaat vele mooie experimenten!
Dit artikel is de uitgebreide uitwerking van de presentatie die ik gaf gaf tijdens Emerce Conversion 2022. De slides van deze presentatie vind je hieronder.

