Laat ik beginnen met een open deur: het gebruik van mobiele devices is extreem toegenomen en die trend zal de komende tijd niet veranderen. Het is daarom ook dat veel bedrijven (sites) steeds beter mobiel te vinden en te gebruiken zijn. Iets wat nog wel eens vergeten wordt, is dat veel gebruikers je ‘desktop’ site op hun mobiel bezoeken. “Maar daar is hij niet voor gemaakt!” zou je nu kunnen denken. Klopt natuurlijk, maar daarvoor wordt hij wel gebruikt. Dus zorg ervoor dat hij mobiel goed werkt of dat je een alternatief hebt.
In dit artikel geef ik drie tips die gelden voor je formulieren op je ‘mobiele’ site, maar die je zeker ook niet moet vergeten door te voeren op je ‘desktop’ site. *De tips zijn uit eigen ervaring tot stand gekomen (ik gebruik Android in combinatie met SwiftKey)
1. Verwijder de spatie
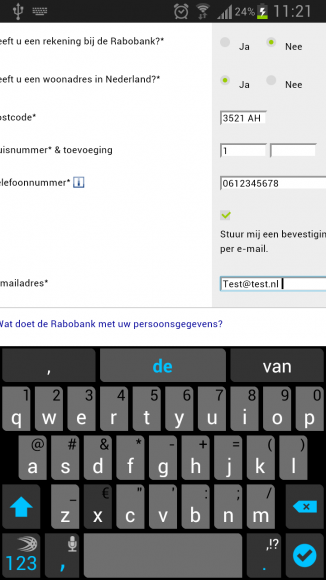
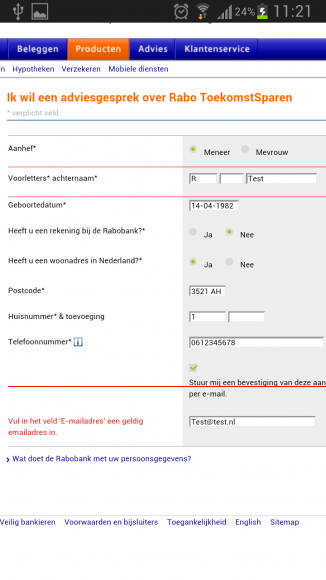
Laat ik gelijk starten met, wat ik denk, dat de grootste conversiekiller is. Je mobiel kent veel woorden én de woorden die je veel gebruikt. Deze intelligentie gebruikt het om de karakters die jij invoert aan te vullen en te voorspellen, zodat jij snelheid kan maken met het schrijven. Een aantal ‘toetsenborden’ zorgen ervoor dat je, wanneer je een voorgesteld woord kiest, er direct ook een spatie achter dat woord wordt geplaatst. Ideaal wanneer je een tekst aan het typen bent, maar niet wanneer je een formulier invult. Want wat gebeurt er? Elke gekozen invoer krijgt een extra spatie en wanneer je het formulier verstuurt krijg je de foutmelding dat de invoer niet juist is. Je checkt het, maar je ziet de spaties niet (deze zijn doorzichtig ;)), dus je denkt “mooie boel, ik stop ermee!“. Conversie verloren. Oplossing: zorg ervoor dat overbodig geplaatste spaties uit de formulierinvoer worden gefilterd zodat je de conversie behoudt en daarnaast je database schoon houdt.
Links zie je het emailadres ingevoerd, waar een spatie er automatisch bijgezet is. Rechts de foutmeldingen, maar het is onduidelijk waar de fout nu zit.
2. Soms moet je niet gaan voorspellen
Nog een tip én een persoonlijke frustratie. Voor bepaalde formuliervelden is het goed om geholpen te worden door de intelligentie van je toetsenbord. Maar niet altijd. Neem bijvoorbeeld de wachtwoordvelden wanneer je ergens een account aanmaakt. Ik hoef wachtwoorden niet als voorgestelde invoer te hebben, dus ze hoeven ook niet bewaard te worden. Ik wil elk karakter zelf, afzonderlijk, zonder dat ze enige relatie met elkaar hebben, kunnen invoeren en het geheel hoeft niet onthouden te worden.
Je zou kunnen denken “Maar Reinout, dat is toch juist heerlijk easy“, dan nog! Neem Tip 1, je krijgt ook je voorgestelde wachtwoord met een extra spatie en dus een “Computer says no” ervaring.
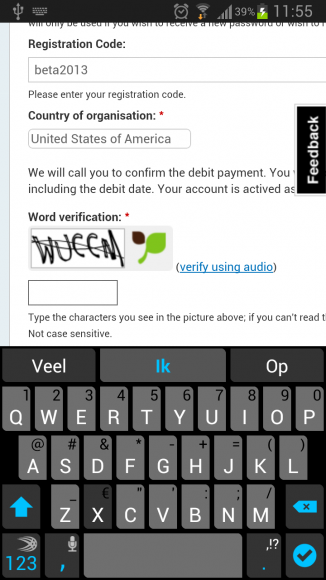
Nog een voorbeeld: captcha’s. Ook wanneer je die invoert hoeft er geen gebruik gemaakt te worden van woordvoorspellingen. Het lijkt me wel heel, maar dan ook heel toevallig, als ik de captcha al eens eerder heb ingevoerd :).

Voorbeeld waar het toetsenbord de captcha probeert te voorspellen. Heel knap! Als het lukt.
Mijn tip: kies goed voor welke formuliervelden je automatisch aanvullen inschakelt en voor welke niet, om de ervaring van de gebruiker niet te verstoren.
3. Houd je call-to-action zichtbaar
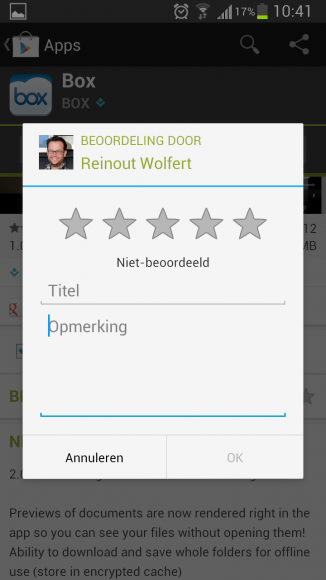
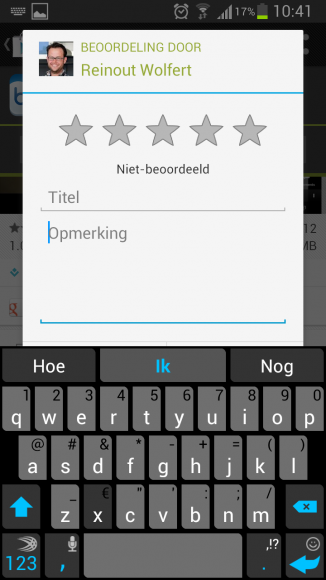
Deze optimalisatie kan zowel doorgevoerd worden in mobiele apps als op websites. Wanneer je een formulier invult komt je toetsenbord in beeld. Dit zorgt ervoor dat een gedeelte van het formulier niet meer zichtbaar is. Vaak is dit het deel waar de verzendknop zich bevindt.
Probleem: hierdoor zie je de verzendknop niet meer en “hoe krijg ik mijn toetsenbord weg!?” wordt de vraag. Maar dat zou eigenlijk de vraag niet moeten zijn. Het formulier / de pagina moet zo ontworpen zijn dat je genoeg ruimte hebt om omlaag te scrollen om de verzendknop te kunnen zien.
Links zie je de ‘Ok’-knop nog, rechts is ie verdwenen! Het is een hele uitdaging om hem weg te krijgen.
Niet getest, maar waarschijnlijk wel hogere conversie
Zoals al eerder gezegd. Deze tips zijn tot stand gekomen door eigen ervaring, ik heb ze nog niet getest, maar ergens zegt mijn gut feeling dat ze zeker tot een hogere conversie zullen leiden 😀
Heb je ook tips voor mobiele formulieren (al dan niet uit eigen ervaring), laat ze achter in de comments.