Wie op dit moment in een redesign (lees: herontwerp) traject zit zal de term ‘mobile first’ allicht kennen. Je begint het ontwerpproces met het ontwerp voor het mobile device en daaruit volgt het ontwerp voor de desktops, laptops en tablets.
Gedachte is goed, uitwerking kan veel beter
Het ‘mobile first’ denken is, vanuit de theorie, een mooie gedachte. Mobiel werd vaak vergeten, maar steeds meer gebruikt, dus klinkt het als een prima plan om te starten met het ontwerp voor mobiel. Er kleeft alleen een keerzijde aan deze insteek die me niet bevalt.
Laat ik eerst zeggen dat het waarschijnlijk niks met het idee an sich te maken heeft, maar met de beperkte instelling van de personen die het idee moeten uitvoeren. Het lijkt erop dat we niet in staat zijn om meerdere dingen tegelijk te doen. We verzanden in één ontwerp en komen daar niet meer uit, waardoor dat ene ontwerp voor mobiel maar direct de oplossing is voor alles. Of, wat ook zou kunnen, het ontbreken van budget, waardoor fase 2: het ‘desktop second’ idee, nooit meer van de grond is gekomen.
Vingers als dikke picanto’s
‘Reinout, maak je punt!’ – Ok. Het valt me op dat steeds meer sites op mijn desktop en laptop eruit zien alsof ik naar een ultra grote mobiele site zit te kijken. Mijn cursor verdwijnt in de reusachtige knoppen en mijn vingers voelen aan als dikke picanto’s. De site is niet gemaakt voor mijn schlemielige cursor, maar voor vingers die gebruik maken van een veel kleiner schermpje. Eigenlijk bereiken we een punt dat we het tegenovergestelde krijgen van wat we hadden. Geen ultra kleine website op een nog kleiner schermpje, maar een reuze site op een groot scherm. Beide is, denk ik, niet wat we moeten willen.
Voorbeelden Ditzo & SNS
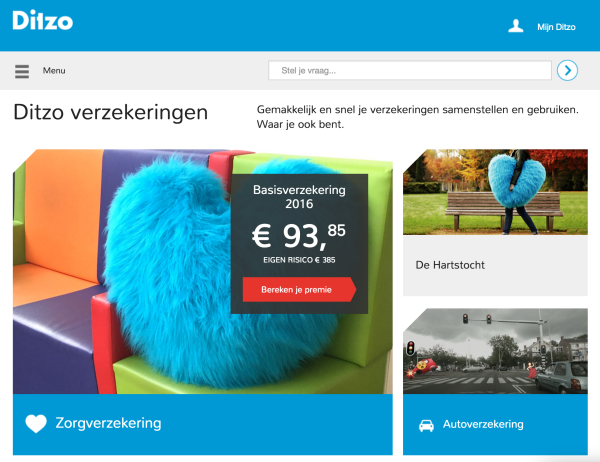
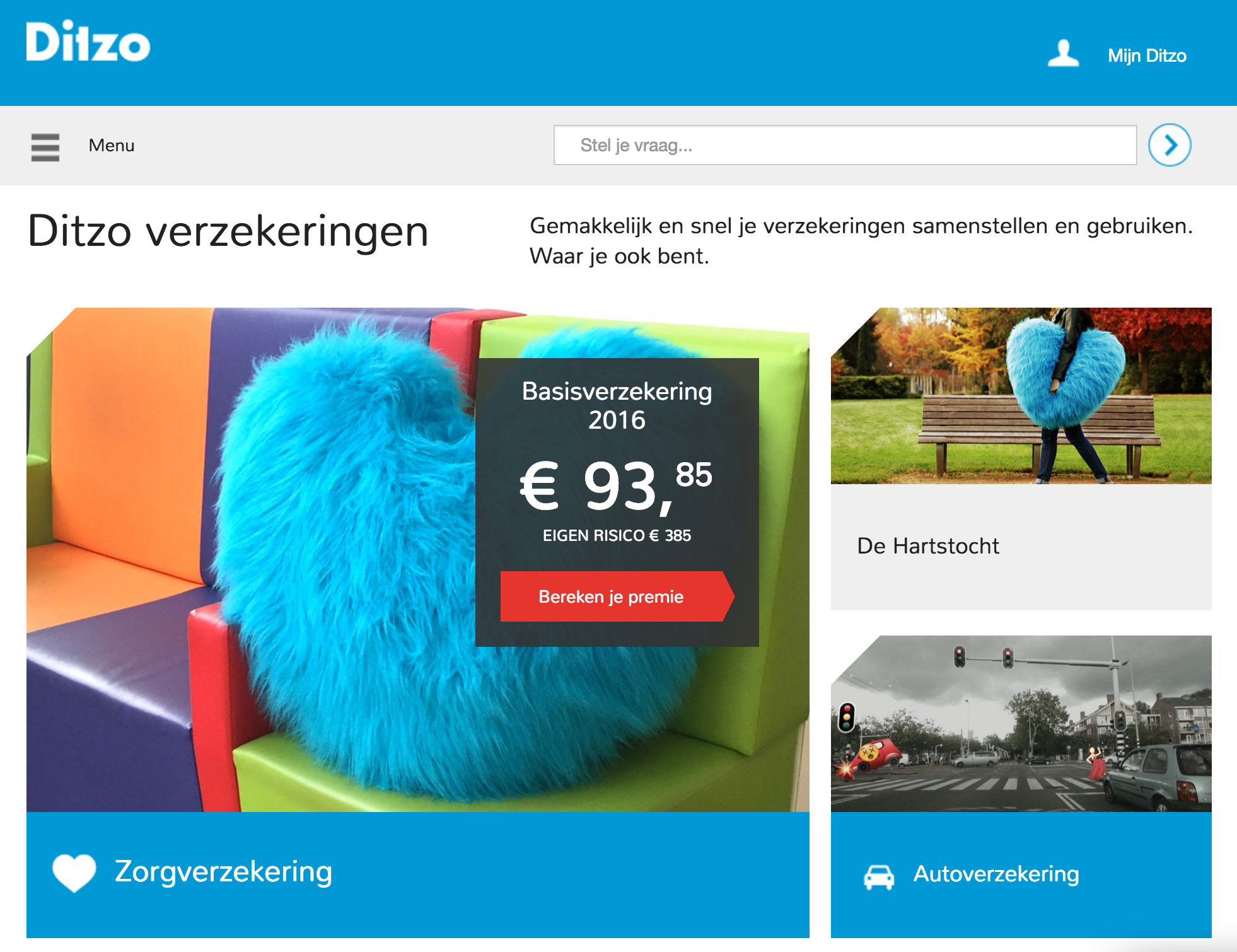
Hieronder zie je twee voorbeelden. De eerste is van Ditzo. Het hamburgermenu, met het woord ‘menu’ ernaast om aan te geven dat het een menu is, is hier een duidelijk voorbeeld van de ‘mobile first’ gedachte op desktop. Daarnaast zie je hier ook duidelijk de eerder genoemde reusachtige blokken / knoppen.

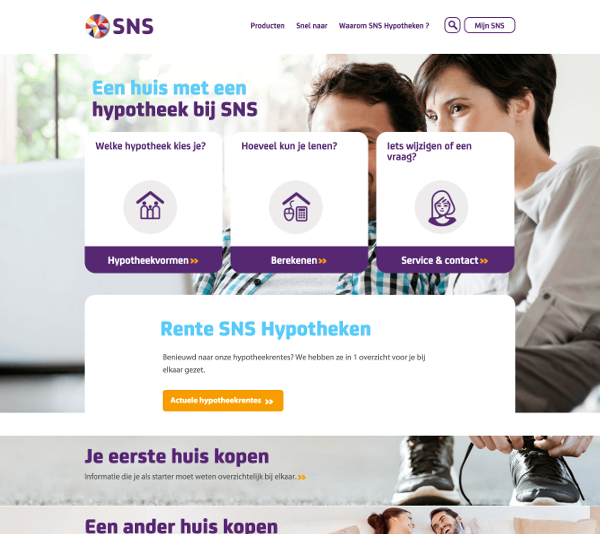
Ook SNS is bezig om een deel van de site te herontwerpen (Hypotheken). Hier zijn de drie joekels van keuzes en het blok ‘Rente SNS Hypotheken’ mooie zichtbare voorbeelden. De witruimte in het blok ‘Rente SNS Hypotheken’ laat zien dat de site zich geen raad weet met al die ruimte. Je ziet de site haast roepen ‘Ik ben niet ontworpen voor dit scherm, haal me hier weg!’

Werkt het beter?
Het kan, maar laten we het vooral testen, niet zo zijn dat deze mobile first site een desktop conversion hero is. Dit moet geld kosten! De ruimte op het scherm wordt niet optimaal gebruikt. Navigatie verdwijnt in hamburgermenu’s, teksten worden zo groot dat je ze op 3 meter afstand nog kunt lezen en werkelijk alles moet in vlakken of tegels gezet worden. Want ‘dan druk je niet zo snel mis’.
Denk aan Watch fourth
Laten wij, iedereen die zich op dit moment aangesproken voelt, proberen om te blijven ontwerpen voor verschillende schermen. Laat je niet inpakken met enkel ‘mobile first’, maar maak je hard voor ‘desktop second’ en wellicht ‘laptop third’ en ‘watch fourth’.

Reacties (2)