Twee paragrafen geklaag gehad… nu de omkeer.
 Misschien ben ik deel 1 van dit artikel vrij negatief begonnen. Ik heb wat voorbeelden laten zien van foutmeldingen in de ´real world´ en heb het daarna kort, want ik ben geen psycholoog, gehad over emoties die vrij komen bij het ervaren van een foutmelding. Nu wil ik beginnen met het bespreken van een paar mogelijkheden om de ervaring positief te houden. Want moeilijk is dit niet, maar gratis ook niet. Hier zullen wat alarmbellen af gaan. De taak waar je vooral mee te maken krijgt is het overtuigen van de HIPPO, die moet immers het plan ondersteunen, ook financieel. Ik zal hier in dit artikel niet verder op in gaan, maar laat ik het zo zeggen: In combinatie met web analytics zullen de verschillen zeker te zien zijn. Een goede aanpak kan leiden tot verhoging in conversie van sales, leads of bijvoorbeeld nieuwsbrief inschrijvingen.
Misschien ben ik deel 1 van dit artikel vrij negatief begonnen. Ik heb wat voorbeelden laten zien van foutmeldingen in de ´real world´ en heb het daarna kort, want ik ben geen psycholoog, gehad over emoties die vrij komen bij het ervaren van een foutmelding. Nu wil ik beginnen met het bespreken van een paar mogelijkheden om de ervaring positief te houden. Want moeilijk is dit niet, maar gratis ook niet. Hier zullen wat alarmbellen af gaan. De taak waar je vooral mee te maken krijgt is het overtuigen van de HIPPO, die moet immers het plan ondersteunen, ook financieel. Ik zal hier in dit artikel niet verder op in gaan, maar laat ik het zo zeggen: In combinatie met web analytics zullen de verschillen zeker te zien zijn. Een goede aanpak kan leiden tot verhoging in conversie van sales, leads of bijvoorbeeld nieuwsbrief inschrijvingen.
Zo, nu wat inhoudelijker…
Om te beginnen is de visuele presentatie (locatie, iconen, tekst-/achtergrondkleur) essentieel bij het verbeteren van de ´foutmelding´ ervaring. De drie punten die ik kan aanbevelen zijn:
- De gebruiker moet na het maken van de fout duidelijk kunnen zien dat er één geconstateerd is. Foutmeldingen moeten niet te veel opgaan in het reguliere uiterlijk van de site, ze moeten er uit springen. Gebruik dus duidelijk te onderscheiden kleuren.
- Gebruik iconen indien de layout of het kleurgebruik van je website/formulier het moeilijk maakt om de fouten weer te geven. Vodafone gebruikt al veel rood vanwege zijn branding. Foutmelding lossen ze op door een icoon te gebruiken en invoervelden oranje te kleuren in plaats van rood.
- Wees consistent met de plaats van de foutmeldingen. Gebruik je de ´double emphasis´ methode (b.v. foutmelding uitleg boven en indicatie bij label/invoerveld) zorg er dan voor dat elk label en/of invoerveld op dezelfde wijze wordt aangepast als deze foutief is ingevuld.
TIP
Door iconen te gebruiken houd je ook een beetje rekening met kleurenblindheid (daltonisme). Tussen 8 en 10% van alle mensen, vooral blanke mannen, leiden aan gedeeltelijke kleurenblindheid. Hierdoor hebben ze moeite om bepaalde kleuren van elkaar te scheiden.
´Vriendelijkheid is een gedicht dat iedereen begrijpt´
 Zoals je ziet ben ik wel bezig met het leren van Nederlandse gezegdes. De titel van deze paragraaf vond ik wel toepasselijk voor de inhoud ervan. Een server zou eigenlijk nooit last moeten hebben van een slecht humeur of vermoeidheid zoals je soms tegenkomt bij winkelpersoneel. Natuurlijk hebben we er vaak wel een beetje begrip voor, maar goed, hoe zit dat online? Schiet je ermee op om je bezoekers negatieve berichten te tonen? Denk je dat bezoekers je ingewikkelde foutmeldingen zullen begrijpen? Ik zou het als bezoeker niet waarderen. Wat kan je dan doen om de sfeer vriendelijk te houden?
Zoals je ziet ben ik wel bezig met het leren van Nederlandse gezegdes. De titel van deze paragraaf vond ik wel toepasselijk voor de inhoud ervan. Een server zou eigenlijk nooit last moeten hebben van een slecht humeur of vermoeidheid zoals je soms tegenkomt bij winkelpersoneel. Natuurlijk hebben we er vaak wel een beetje begrip voor, maar goed, hoe zit dat online? Schiet je ermee op om je bezoekers negatieve berichten te tonen? Denk je dat bezoekers je ingewikkelde foutmeldingen zullen begrijpen? Ik zou het als bezoeker niet waarderen. Wat kan je dan doen om de sfeer vriendelijk te houden?
- Zorg ervoor dat de bezoeker makkelijk het verband kan leggen tussen de fout en plaats waar de fout heeft plaatsgevonden.
- Gebruik geen ingewikkelde woorden of te veel vakjargon.
- Leg uit wat de gebruiker moet doen om de fout te herstellen.
- Gebruik een vriendelijke toon in je tekst. Probeer in geen enkel geval de bezoeker te bekritiseren vanwege de gemaakte fout.
Denk bij het laatste aan het voorbeeld van Jiba.nl en Hetnet.nl die hun teksten laten beginnen met ´U bent´ en ´U dient´. Albert.nl pakt dit wat vriendelijker aan met de tekst ´Let op! Niet alle velden zijn (juist) ingevuld.´ Persoonlijk zou ik de woorden ´Let op!´ weglaten, omdat er al een icoon staat met een uitroepteken.
TIP
Meet de foutcodes in web analytics of gebruik een tool zoals ClickTale. Op deze manier kan je meten hoe vaak en waar er foutmeldingen getoond worden. Probeer ook te meten hoe vaak foutmeldingen tijdens een sessie worden getoond. Alles meer dan één zou al zorgwekkend moeten zijn.
Hoe moet het dan wel?
Laat ik voorop duidelijk stellen dat geen enkel formulier perfect is voor 100% van de bezoekers. Geen enkele foutmelding komt goed over voor iedereen. We kunnen er alleen voor zorgen dat we het niet te moeilijk maken voor de bezoekers. Deze klanten in spé, zij zijn namelijk al bezig met het invullen van je formulier, moeten de ervaring als prettig blijven beschouwen. Een perfect voorbeeld van een formulier met foutmeldingen heb ik dus niet. Van de week kwam ik er wel een tegen die dicht in de buurt kwam. Het was van Paypal.com
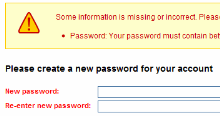
 De foutmelding staat duidelijk bovenaan het formulier. Het geeft aan wat de fouten zijn. De labels naast de invoervelden met de fouten zijn rood gemaakt, zodat de bezoeker makkelijk de link kan leggen. Indien je een lang formulier hebt kwa lengte, dan is het handig om een anchor link in de foutmelding bovenaan te plaatsen. Straks meer over tips en tricks. Waarom ben ik toch niet 100% tevreden? Dit zie je als je het volledige voorbeeld bekijkt (klik op link of plaatje). Dan zie je twee andere vragen verschijnen, die wel goed zijn ingevuld, waar de foutmelding bovenaan het formulier het niet over heeft, maar waar de labels wel rood zijn gemaakt. Zeer verwarrend.
De foutmelding staat duidelijk bovenaan het formulier. Het geeft aan wat de fouten zijn. De labels naast de invoervelden met de fouten zijn rood gemaakt, zodat de bezoeker makkelijk de link kan leggen. Indien je een lang formulier hebt kwa lengte, dan is het handig om een anchor link in de foutmelding bovenaan te plaatsen. Straks meer over tips en tricks. Waarom ben ik toch niet 100% tevreden? Dit zie je als je het volledige voorbeeld bekijkt (klik op link of plaatje). Dan zie je twee andere vragen verschijnen, die wel goed zijn ingevuld, waar de foutmelding bovenaan het formulier het niet over heeft, maar waar de labels wel rood zijn gemaakt. Zeer verwarrend.
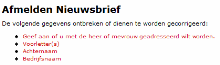
Van eigen bodem heb ik ook een voorbeeld. Hoewel Centraal Beheer in een ´nieuwsbrief afmeld´ formulier wat punten laat vallen bij de omschrijving van de laatste drie fouten, doen ze het erg goed op basis van mijn bovenstaande tips. Het feit dat er hier zoveel gegevens worden gevraagd voor het afmelden voor een nieuwsbrief… dat wordt een volledige aparte blog post ![]()
[klik voor volledige voorbeeld]
Positieve emoties opwekken, het kost niks… hooguit €0.79
 Tijd voor wat meer positiviteit. Laten we wel wezen, je bent blij als je snel en zonder al te veel moeite een formulier in kan vullen. Elke keer als je een formulier heb weten in te vullen zou je het toch fijn vinden als je hier erkenning voor krijgt? Jawel, de heilige graal van alle formulieren is de bedanktpagina. Na al het gepraat over foutmeldingen wil ik jullie graag nog meedelen hoe belangrijk de bedanktpagina wel niet kan zijn voor je nieuwe klant/lead/abonnee. Nou ja, eigenlijk niet. Bedanktpagina´s zien er in het algemeen goed uit, maar wat doe je bij een negatieve uitkomst? Denk hierbij aan een postcodecheck voor bijvoorbeeld internet. Of als een bezoeker niet oud genoeg is om het product af te nemen.
Tijd voor wat meer positiviteit. Laten we wel wezen, je bent blij als je snel en zonder al te veel moeite een formulier in kan vullen. Elke keer als je een formulier heb weten in te vullen zou je het toch fijn vinden als je hier erkenning voor krijgt? Jawel, de heilige graal van alle formulieren is de bedanktpagina. Na al het gepraat over foutmeldingen wil ik jullie graag nog meedelen hoe belangrijk de bedanktpagina wel niet kan zijn voor je nieuwe klant/lead/abonnee. Nou ja, eigenlijk niet. Bedanktpagina´s zien er in het algemeen goed uit, maar wat doe je bij een negatieve uitkomst? Denk hierbij aan een postcodecheck voor bijvoorbeeld internet. Of als een bezoeker niet oud genoeg is om het product af te nemen.
Ook bij een negatieve uitkomst is het belangrijk om positief te blijven. Om af te sluiten met een goed praktijkvoorbeeld deel ik graag met jullie mijn ervaring met OpinionBar. Ik ben al jaren lid en heb aan vele onderzoeken meegedaan. Hoewel ik wel wat frustraties heb meegemaakt vind ik dat hun bedanktpagina een vermelding moet krijgen.
OpinionBar doet aan online onderzoeken. Aan de hand van mijn profiel krijg ik onderzoeken toegestuurd waar ik deel aan mag nemen. Ook bij deze toegestuurde onderzoeken val ik soms buiten de doelgroep. Jammer, zo krijg ik geen €1 voor de moeite. Indien je als deelnemer buiten de doelgroep valt verdien je nog steeds iets, 10 eurocent… maar bij het zien van de speciale bedanktpagina ben ik hier helemaal tevreden mee. Het bericht wordt gecombineerd met een persoon met een glimlach en natuurlijk de 10 eurocent beloning. Zo zie je hoe een investering van $1 (bijna (€0,79) op iStockphoto voor de foto in combinatie met een kleine beloning en begeleidende tekst een goedkope oplossing is om een negatieve belevenis om te zetten in een positieve. Dit is het bericht:
[klik voor volledige voorbeeld]
Dit artikel is eerder verschenen op actualinsights.com


Reacties (3)