 Roel Willems deelde gistermiddag een artikel over de optie / het rapport in Google Analytics dat User Defined heet. In het Nederlands vertaalt Google dit naar Door de gebruiker gedefinieerd, ook mooi. Maar wat betekent dit nou eigenlijk en nog belangrijker: wat kan je ermee? Het door Roel gedeelde artikel en mijn artikel hier op webanalisten geven uitleg over het nut en het gebruik van de User Defined value of mooier: de door de gebruiker gedefinieerde waarde.
Roel Willems deelde gistermiddag een artikel over de optie / het rapport in Google Analytics dat User Defined heet. In het Nederlands vertaalt Google dit naar Door de gebruiker gedefinieerd, ook mooi. Maar wat betekent dit nou eigenlijk en nog belangrijker: wat kan je ermee? Het door Roel gedeelde artikel en mijn artikel hier op webanalisten geven uitleg over het nut en het gebruik van de User Defined value of mooier: de door de gebruiker gedefinieerde waarde.
Bedenk je eigen waarde
Door de gebruiker gedefinieerde waarde zegt eigenlijk al wat het is. Jij (de gebruiker) mag een waarde definiëren, of anders gezegd: je kunt een variabele vullen met waardes en deze meegeven aan Google Analytics en Google Analytics slaat deze waardes op en onthoudt deze (koppelt de waarde aan de bezoeker). Bij de duurdere pakketten, zoals Omniture of WebTrends kan je als gebruiker tijdens de implementatie zelf aangeven welke variabelen je allemaal wilt opslaan. Dit heeft bij deze grotere pakketten geen limiet, bij Google wel, je hebt (helaas) maar één variabele die je zelf kunt vullen.
Voorbeelden van zelf gedefinieerde waardes:
– De status van de bezoeker op je website (kijker – bekijkt productinformatie, kiezer – gebruikt een selectietool, koper – heeft een product gekocht)
– De interesse van een bezoeker (aan de hand van de producten die hij/zij bekijkt)
– Input van een bezoeker (zoals postcode of geslacht)
Spelregels: gebonden aan sessies/bezoek
Google Analytics koppelt de waarde op de volgende manier aan de data:
- wanneer een bezoeker de site bezoekt en er is nog geen door de gebruiker gedefinieerde waarde bekend, dan blijft deze leeg totdat er wel een waarde bekend is, dan wordt deze aan het volledige bezoek (dus ook voorgaande bekeken pagina’s) gekoppeld
- wanneer een bezoeker de site bezoekt en er is al een door de gebruiker gedefinieerde waarde bekend, dan wordt deze gekoppeld aan dat bezoek
- wanneer een bezoeker de site bezoekt en er is al een door de gebruiker gedefinieerde waarde bekend en wordt een nieuwe waarde bekend, dan wordt de nieuwe waarde aan die bezochte pagina en alle verdere bezochte pagina’s gekoppeld, dan worden de voorgaande pagina’s aan de oude waarde gekoppeld en wordt het bezoek ook aan de oude waarde gekoppeld
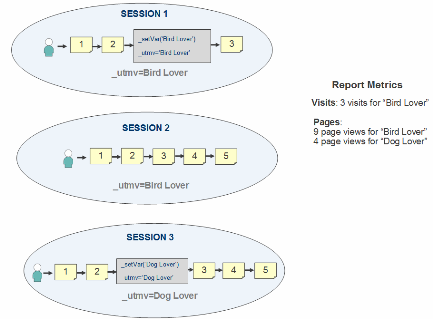
Google legt het zelf (beter) als volgt uit:
 ‘Bird Lover’ = alle pagina’s van sessie 1 en 2 en de eerste pagina van sessie 3 (totaal 9).
‘Bird Lover’ = alle pagina’s van sessie 1 en 2 en de eerste pagina van sessie 3 (totaal 9).
Geen dynamische waardes
Door deze technische oplossing is deze variabele prima om ‘statische’ waardes in op te slaan, gegevens die niet vaak wijzigen tijdens een bezoek. Voor het vastleggen van dynamische waardes is hij echter minder interessant omdat enkel de eerste of laatste gekoppeld wordt aan het bezoek. Op pagina niveau daarentegen worden waardes die vaak wijzigen wel goed opgeslagen. Dit maakt de variabele daardoor ook interessant voor het opslaan van paginagegevens, zoals paginalaadtijd of productnaam. Deze waardes kan je daarna via een aangepast rapport (Custom report) zelf bij elkaar klikken.
Implementatie: wat moet er gewijzigd worden
De tracker (de code) van Google Analytics moet voorzien worden van de waarde die opgeslagen moet worden. Dit gebeurt door middel van het vullen van de _setVar variabele. Daarna zullen de waardes verschijnen in het door de gebruiker gedefinieerde rapport. Dit is een voorbeeld waarbij de variabele gevuld wordt met ‘klant’. Deze code wordt bijvoorbeeld geplaatst op een bedanktpagina, wanneer iemand klant is geworden.
<script type=”text/javascript”>
var gaJsHost = ((“https:” == document.location.protocol) ? “https://ssl.” : “http://www.”);
document.write(unescape(“%3Cscript src='” + gaJsHost + “google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E”));
</script><script type=”text/javascript”>var pageTracker = _gat._getTracker(“UA-XXXXXX-X”); pageTracker._trackPageview(´´); pageTracker._setVar(´Klant´)
</script>
Je kunt de variabele ook vullen wanneer iemand op een link klikt, bijvoorbeeld wanneer iemand op help klikt, in dit voorbeeld wordt de variabele gevuld met ‘Vraagt om hulp’. Hierdoor kan je alle bezoeken bekijken waarbij iemand minstens één keer om hulp heeft gevraagd:
<a href=”/help.html” onClick=”pageTracker._setVar(‘Vraagt om hulp’);”>help</a>
Combineer niet meerdere variabelen/onderwerpen
Kies één bepaald onderwerp waarmee je de variabele gaat vullen, bijvoorbeeld status, bedenk daarvoor de verschillende waardes (kijker, kiezer, koper) en gebruik deze bij de implementatie. Het is niet aan te raden om verschillende onderwerpen (bijvoorbeeld én status én interesse) op te slaan, omdat deze waardes op bezoekniveau elkaar overschrijven (en ze in het rapport door elkaar heen staan).
Misbruik? Nee
Officieel gebruik je deze waarde op bovenstaande manier. Je slaat de waarde op via de code en ziet deze vervolgens terug in het rapport. Een andere manier is om door middel van filters de door de gebruiker gedefinieerde waarde (wat dus eigenlijk een variabele is) te vullen. Hierdoor kan je waardes (bijvoorbeeld uit URL’s) filteren en deze in deze variabele plaatsen. Je krijgt hierdoor de mogelijkheid om gegevens die Google Analytics al meet op een andere manier op te slaan. Voorbeelden hiervan zijn te zien in eerdere artikelen van mij over Google Analytics (zie deel 2 en deel 3 uit de reeks Google Analytics Filters (& Reguliere Expressies)).
Reacties (8)