Een tweetal maanden geleden plaatsten wij op webanalisten.nl een overzicht van de gewenste functionaliteiten van webanalisten.nl op basis van de eerder uitgevoerde lezers en bloggers enquête. De afgelopen 2 maanden zijn er door de redesign partners CLEVER°FRANKE en Freshter mooie stappen gemaakt richting het eindontwerp. Sommigen van jullie hebben hiervan al een sneak preview gezien op het Web Analytics Congres 2010. In dit artikel een overzicht van het interactieontwerp van de nieuwe website.
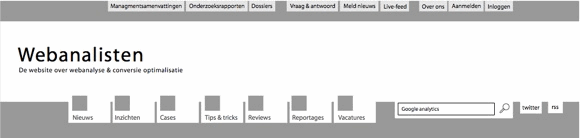
Homepage – header

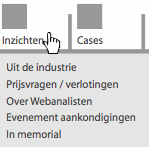
 Er is gekozen om de meeste aandacht te geven aan de content van deze webpagina. We zijn immers een kennisblog. Op de huidige website wordt de categorie optie veel gebruikt. Deze hebben we inhoudelijk opnieuw bekeken waarbij we tot de 7 getoonde nieuwe hoofdcategorieën kwamen die centraler gaan worden weergeven. Je kunt dan eenvoudiger naar de content uit jouw favoriete categorie klikken. Onder de hoofdcategorie is als uitklapmenu 1 niveau aan subcategorieën beschikbaar (deze zijn nog niet bepaald).
Er is gekozen om de meeste aandacht te geven aan de content van deze webpagina. We zijn immers een kennisblog. Op de huidige website wordt de categorie optie veel gebruikt. Deze hebben we inhoudelijk opnieuw bekeken waarbij we tot de 7 getoonde nieuwe hoofdcategorieën kwamen die centraler gaan worden weergeven. Je kunt dan eenvoudiger naar de content uit jouw favoriete categorie klikken. Onder de hoofdcategorie is als uitklapmenu 1 niveau aan subcategorieën beschikbaar (deze zijn nog niet bepaald).
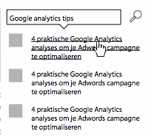
 Dit zelfde uitklap effect wordt doorgevoerd in de zoekbox. We willen je graag direct resultaten laten zien zodat je ook direct je zoekopdracht weer kunt aanpassen. Waarom zou je eerst naar de resultaten pagina moeten klikken om er daar achter te komen dat de resultaten niet datgene zijn wat je zocht? Hiervoor mogen wij de service van Typeresult.com gebruiken.
Dit zelfde uitklap effect wordt doorgevoerd in de zoekbox. We willen je graag direct resultaten laten zien zodat je ook direct je zoekopdracht weer kunt aanpassen. Waarom zou je eerst naar de resultaten pagina moeten klikken om er daar achter te komen dat de resultaten niet datgene zijn wat je zocht? Hiervoor mogen wij de service van Typeresult.com gebruiken.
Boven de basisnavigatie en het logo vind je een extra navigatieregel naar losse pagina´s op webanalisten.nl. Veel van deze pagina´s zijn nieuw en komen voort uit de gewenste functionaliteitenlijst (zoals managementsamenvattingen, onderzoeksrapporten, dossiers, vraag en antwoord en de live feed).
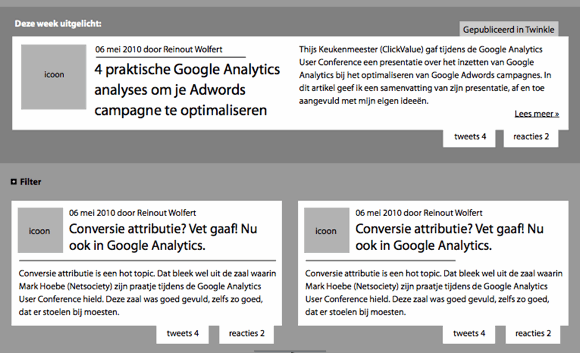
Homepage – content

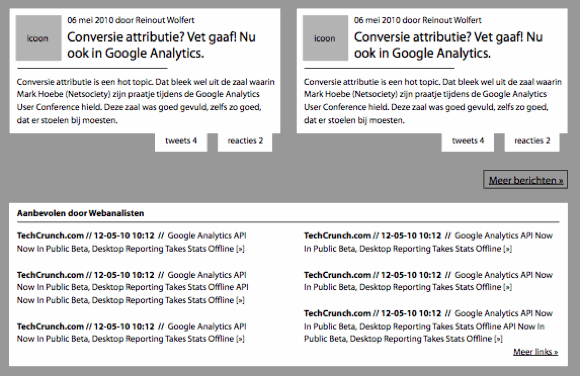
Om de herkenbaarheid van de getoonde artikelen te bevorderen zal er gewerkt gaan worden met iconen per hoofdcategorie. Deze komen terug in de hoofdnavigatie, maar dus ook als grafische afbeelding naast elk artikel.
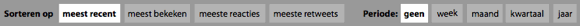
We wilden graag de mogelijkheid om een belangrijk artikel voor langere tijd aandacht te geven. Dit gaat gebeuren via een contentblok over de hele breedte tussen de navigatie en de daadwerkelijke chronologische artikelen. De chronologsiche artikelen zelf bestaan uit meerdere rijen van 2 artikelen naast elkaar. Alhoewel, chronologisch is de default instelling. Om het zoeken en vinden te verbeteren wordt er een filterfunctie gebouwd die je als lezer de mogelijkheid geeft om zelf te bepalen welke artikelen je krijgt te zien. Je kunt sorteren op onder andere meest bekeken en meeste reacties of een bepaalde periode:

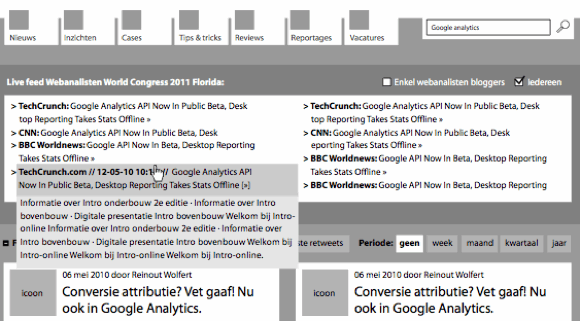
Het blok dat we kunnen gebruiken om een bepaald artikel extra aandacht te geven krijgt meerdere functionaliteiten. Wanneer er een voor webanalisten belangrijk evenement aan de gang is zullen we dit blok gebruiken om de meest recente microblog postings over het congres te plaatsen. Hierbij kun je filteren in deze berichten door alleen de berichten van webanalisten.nl bloggers vanaf het congres te bekijken.

Een andere gewenste functionaliteit was de mogelijkheid om goede content van externe websites onder de aandacht te brengen. Reinout en ondergetekende houden al langere tijd via Google Reader interessante artikelen van andere websites bij. Deze links zullen gedeeld gaan worden op de homepage van Webanalisten in een speciaal blok onder de eigen artikelen:

Datavisualisatie
Als achtergrond van de website wil CLEVER°FRANKE iets bijzonders ontwerpen. Een datavisualisatie die naast het beeldmerk van Webanalisten ook een functionele toepassing heeft. De opzet is om de aanwezige informatie over de content op de website te visualiseren en bezoekers afhankelijk weer te geven. Cijfers en weergave hiervan als basis van de website en de identiteit van Webanalisten.
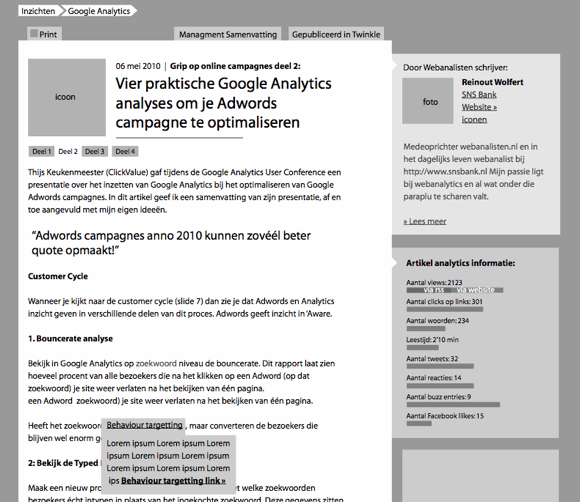
Artikelpagina

Ook in deze pagina zijn alle gewenste functionaliteiten verwerkt.
- Extra aandacht voor de auteur: In plaats van de huidige lokatie in het artikel gaat de auteursinformatie worden uitgelicht in een aparte kolom verbonden aan het artikel. Hier wordt ook de foto van de auteur geplaatst.
- Statistische informatie over elk artikel: we meten veel over het gebruik van onze content, maar we tonen hier weinig van. Deze informatie zal ook worden toegevoegd in de zijkolom gekoppeld aan het artikel. De informatie moet mee kunnen helpen om te bepalen hoe waardevol anderen het betreffende artikel vonden.
- Een managementsamenvatting (optie) per artikel: om snel te kunnen lezen waar het artikel over gaat en wat de relevante learnings zijn kun je de managementsamenvatting aanklikken (via een aparte pagina zul je meerdere managementsamenvattingen tegelijk kunnen bekijken of afdrukken).
- Een verklarende woordenlijst: enerzijds omdat het relevant is, anderzijds omdat het naast bezoekers ook zoekmachines helpt uit te leggen waar ze op webanalisten.nl moeten zijn voor bepaalde content.
- Artikelenreeks: het gebeurd steeds vaker dat artikelen in een reeks worden geplaatst. In het screenshot de oplossing om dit duidelijk te maken.
Tevens wordt er een print-/PDF-functie toegevoegd, zodat eenvoudig, net ingedeelde PDF´s van de webanalisten.nl-artikelen kunnen worden gedownload en geprint.
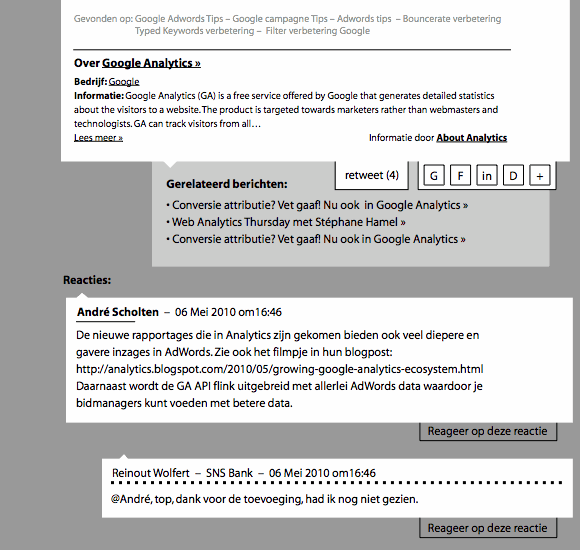
Naast het artikel, bijbehorende auteur en meta-informatie is er nog andere relevante informatie te tonen en volgen daarna de reacties en de mogelijkheid tot reageren:

Een andere functionele wens was het opnemen van gerelateerde berichten bij een artikel. Dit is onderaan een artikel opgenomen. Hier vind je ook alle social media notificatie buttons. AboutAnalytics levert een informatieblok over de analytics softwarepakketten die eventueel in het artikel voorkwamen.
Bij de reacties zal de mogelijkheid worden opgenomen om te reageren op een reactie in plaats van een artikel, waardoor een ´threaded´ weergave ontstaat. De auteur van het artkel of de admins van Webanalisten krijgen daarbij een andere visuele uitstraling. Beide opties moeten het eenvoudiger maken om bij het scannen van de reacties vragen te kunnen onderscheiden van toevoegingen. Tot slot zal er middels een datavisualisatie duidelijk zijn of de schrijver van de reactie een frequente webanalisten bezoeker en reageerder is of niet.
Next steps
Met de afronding van de interactieontwerpen zijn we de fase ingegaan van de eerste ontwikkelstappen en de overgang vaar visueel ontwerp. Freshter gaat aan de slag met het installeren van het nieuwe WordPress-platform, dit inrichten en het mogelijk maken van de gewenste functionaliteiten. CLEVER°FRANKE gaat zich buigen over het visuele ontwerp van de webpagina (van algehele layout tot de begeleidende iconen en natuurlijk de achtergrond datavisualisatie).
Qua doorlooptijd hebben we besloten om de lancering over de zomer heen te tillen, waardoor de mogelijkheid ontstaat om met dezelfde kwaliteit tot op heden verder te werken aan de nieuwe Webanalisten-identiteit. Alle feedback is welkom. In het volgende artikel zullen we het visueel ontwerp onthullen.
Reacties (2)