 In deel 1 introduceerde ik Webanalytics bij Tweakers.net. Vandaag vertel ik meer over hoe we de inzichten uit webanalytics toepassen.
In deel 1 introduceerde ik Webanalytics bij Tweakers.net. Vandaag vertel ik meer over hoe we de inzichten uit webanalytics toepassen.
Zoals ik in het eerste artikel zei, zijn de twee belangrijkste graadmeters voor webanalytics bij Tweakers (1) dat er steeds meer vragen van uit de “business” bij mij terecht komen mbt webanalytics en (2) dat steeds meer mensen zelf aan de slag gaan met webanalytics.
Naast bovenstaande zijn er nu ook een aantal standaard webanalytics rapportages die door de hogere lagen gebruikt worden. Zo is er een wekelijkse rapportage waarin de belangrijkste KPIs zoals bezoeken, conversies ed. terug te vinden zijn. Om er zeker van de zijn dat de rapportage correct geïnterpreteerd wordt, wordt de rapportage niet alleen rond gemaild. De rapportage wordt fysiek uitgeprint, uitgedeeld aan elk Hippo, euh MT-lid en ook doorgenomen met de desbetreffende persoon. Dit lijkt misschien wat ‘agressief’, maar het werkt wel . Bovendien worden er nu face-2-face vragen gesteld. In het begin kwamen er simpele vragen over wat een getalletje nu precies zegt, maar ondertussen zijn de vragen steeds duidelijk, complexer en relevanter. Deze basisrapportage heeft dan ook geleidt tot meerdere diepgaande rapportages die ook daadwerkelijk gebruikt worden.
Er zijn echter nog vele uitdagingen. In tegenstelling tot de meeste klassieke webwinkels (of andere vergelijkingssites?) waar een duidelijk funnel is, is die funnel er niet bij Tweakers. Zelfs een high-level funnel zoals met komers, kijkers, kiezers en kopers is lastig te maken. Behalve de discussies wanneer iemand bij Tweakers een komer, kijker, kiezer of koper is, wordt er wordt vaak (verkeerd) gedacht dat bezoekers een vast pad afleggen. De hoop is dat bezoekers aan Tweakers netjes naar de Pricewatch homepage gaan, vervolgens naar een overzicht van een aantal producten, daarna naar een specifiek product om als laatste een clickout te doen. Tweakers is echter een web van pagina’s. Je kunt vanaf letterlijk vanaf duizend en één plekken op een productpagina komen. De groep bezoekers aan een product detail pagina is bijvoorbeeld groter dan de groep bezoekers aan een product overzichts-pagina. Het is trouwens zo bijzonder dat je bij Tweakers ook een clickout buiten de Pricewatch kunt doen. Iemand hoeft dus niet eens op een product detail pagina geweest te zijn om toch te converteren.
Om met bovenstaande probleem om te gaan wordt elk type sleutelpagina apart gemeten. In feite is voor elk van de type sleutelpagina’s een conversie doel bepaald. Per type sleutelpagina wordt er een mini funnel gemaakt die wekelijks besproken wordt.
Bovenstaand is natuurlijk een van de vele voorbeelden en zijn er nog veel uitdagingen aan te gaan. Waar het echter om draait is dat de webanalytics data nu niet langer meer data is, maar informatie is geworden. Zo is Tweakers alweer een stapje verder in de mate van volwassenheid van webanalytics. Tweakers wil echter meer, data moet “actionable” data zijn zoals dat zo mooi heet. En ook daar zijn ondertussen al groten stappen gezet.
Optimalisatie
Een van de buzz-words van het afgelopen jaar was natuurlijk optimalisatie. Ook bij Tweakers zijn wij continue bezig om de website te verbeteren. We willen tenslotte website van het jaar blijven de komende jaren. Behalve dit kleine ego-boostertje, moet Tweakers natuurlijk ook gewoon winstgevend zijn. Dit betekent het maximaliseren van de reclame inkomsten en het maximaliseren van de CPC verdiensten in de Pricewatch. Laten we even op het laatste focussen. Aan de hand van enkele kleine voorbeelden zal gedemonstreerd worden hoe Tweakers webanalytics data gebruikt om de website nog beter te maken.
Volgorde in de product-selector
Op de homepage van de Pricewatch staat een interactieve product-selector die bezoekers moet helpen om snel het juiste product te vinden. De producten zijn onderverdeeld in ongeveer 150 verschillende categorieën die vervolgens zijn gegroepeerd in 25 hoofd-categorieën die vervolgens binnen 6 segmenten zijn geplaatst. Per hoofd categorie moeten de onderliggende categorieën gerangschikt worden. Met Webtrekk meten we obv conversies welke categorie het meest populair is. Vervolgens zijn de categorieën gerangschikt obv de conversies. Een test met 1 specifieke hoofd-categorie liet zien dat er een afname was van 0.31% in het aantal conversies. Echter de overall afname in conversies voor de hele Pricewatch was groter in dezelfde periode. Een tweede meting bevestigde dat de conversie bij deze specifieke hoofd-categorie hoger dan het gemiddelde lag na de wijziging. Als gevolg wordt de volgorde van alle categorieën nu bepaald obv de conversies gemeten met Webtrekk.
Filters
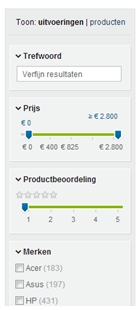
 Tweakers heeft meer dan 200.000 verschillende producten. Het vinden van het juiste product is dus geen sinecure voor een bezoeker. Gelukkig biedt Tweakers gemiddeld meer dan 20 verschillende filters per productcategorie. 20 filters is alleen niet weinig voor een bezoeker. Gemiddeld worden er standaard 4 tot 8 filters getoond. De rest van de filters staat of beneden de fold of is ingeklapt. Wederom wil Tweakers dat de belangrijkste filters boven aan staan voor de bezoeker.
Tweakers heeft meer dan 200.000 verschillende producten. Het vinden van het juiste product is dus geen sinecure voor een bezoeker. Gelukkig biedt Tweakers gemiddeld meer dan 20 verschillende filters per productcategorie. 20 filters is alleen niet weinig voor een bezoeker. Gemiddeld worden er standaard 4 tot 8 filters getoond. De rest van de filters staat of beneden de fold of is ingeklapt. Wederom wil Tweakers dat de belangrijkste filters boven aan staan voor de bezoeker.
In eerste instantie is gemeten bij 5 categorieën welke filters het meest gebruikt werden. Resultaten toonden dat gemiddelde genomen 3 van de filters in de top 10 van meeste gebruikte filters niet getoond werden aan de bezoekers. Op basis van deze resultaten is de filter volgorde bij de 5 categorieën aangepast en later nog bij alle andere categorieën. De resultaten over alle categorieën toonden dat gemiddelde genomen minder dan 1 filter uit de top 10 van meest gebruikte filters nu niet meer getoond wordt.
Design verbeteringen
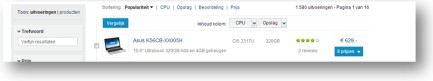
Webstatistieken worden ook gebruikt om UI-elementen te verbeteren. Binnen de Pricewatch is het mogelijk om (gefilterde) resultaten te sorteren op prijs, gewicht, of een andere specificatie van een product. Het is zelfs mogelijk om zelf te kiezen welke specificaties getoond moeten worden en waarop vervolgens gesorteerd moet worden (de drop-down menu bij “Inhoud kolom”). Deze interactie wordt heel expliciet gemeten binnen Webtrekk. Het gedrag dat we zagen is dat de meest gekozen specificatie de default getoonde specificaties waren. Wat was er aan de hand? Het oorspronkelijke design leek te veel op een sorteerknop en niet op een drop-down menu. Dit is derhalve aangepast (het nieuwe design wordt getoond in de afbeelding). Metingen van voor en na de aanpassing laten zien dat het default specificaties tot 20% minder gekozen werden afhankelijk van de categorie waarbinnen deze interactie getoond wordt. Dit is natuurlijk nog steeds niet optimaal, maar het is een begin.

Interesse in merken
Tweakers heeft eigenlijk drie verschillende “klanten”: (1) bezoekers, (2) webwinkels, en (3) adverteerders. De adverteerders zijn vaak merken zoals Samsung, Microsoft, etc. Voor deze merken creëren wij “brand monitors”. Een brand monitor is heel kort door de bocht een overzicht van de status van het merk binnen Tweakers. Hoe vaak wordt er over het merk geschreven? Hoeveel bezoeken leveren deze artikelen op? Hoe vergelijkt dit zich tot een ander merk? Etc. Daarnaast analyseren we specifieke campagnes om het succes er van te meten. Met behulp van deze informatie helpen wij verschillende merken in het verbeteren van de campagnes op Tweakers. Er hangt trouwens niet alleen een financieel kaartje aan een betere campagne. De overtuiging is ook dat een campagne die beter aansluit op de behoefte van bezoeker als minder storend wordt ervaren, wat de gebruikerservaring ten behoeve komt.
Maandag vertel ik in deel 3 alles over het verbeteren van sleutelpagina’s en A/B-testen bij Tweakers.